안녕하세요 여러분, 물범쌤입니다 :)
지난번에 SD3사용을 위한 ComfyUI 기초사용법에 대해서 포스팅 드렸는데요,
많은 분들이 로라와 업스케일링 등의 추가 기능에 대한 문의를 주셔서
이번에는 ComfyUI에서 추가기능을 사용하는 방법들을 알려드리려고 합니다.
그럼 기본적인 사항들부터 빠르게 짚고 본격적인 내용으로 넘어가 볼까요?
1. 노드 검색
comfyUI는 각각의 기능들을 담당하고 있는
'노드'의 연결로 워크플로우가 이루어져 있습니다.
하지만 처음에 comfyUI를 켜게 되면 어떤 노드가 어떤 기능인지 잘 모르실텐데요.
각각 두 가지 방법으로 노드를 쉽게 검색할 수 있습니다
1-1. 기본 노드가 있는데, 어떤 노드를 연결해야 할지 모르겠을 때

보통 노드 연결이 완료되지 않고 워크플로우를 실행시키려고 하면,
사진과 같이 에러가 뜨면서 연결되지 않은 노드가 빨간색으로 표시됩니다.
이런경우에 노드의 인풋이나 아웃풋을 담당하는 점을 잡고,
아무것도 없는 공백 화면쪽으로 끌어다 놓으면?


이런식으로 하단에 연결 가능한 노드들이 출력되게 됩니다.
첫번째 사진 에러메세지에서 샘플에 관련된 노드가 없다고 했으니
이런경우에는 KSampler를 추가해 줘야겠죠?
1-2. 원하는 노드를 찾을 때
여러분이 필요한 노드가 무엇인지 알고있을때에 빠르게 찾는 방법은
바로 공백부분을 더블클릭해서 검색하는 방법입니다.

우리는 이 기능을 활용해서 로라를 적용시켜 보도록 하겠습니다.
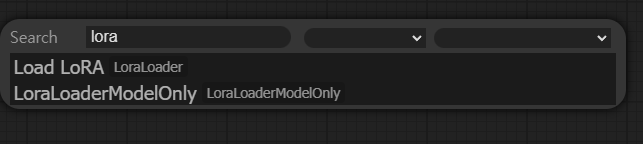
검색창에 일단 lora를 검색해 주세요

그럼 이렇게 나오실 텐데요, 우리는 로라 자체를 적용해야 하니까
LoaderModel이 아니라, Load LoRA를 써야겠죠?

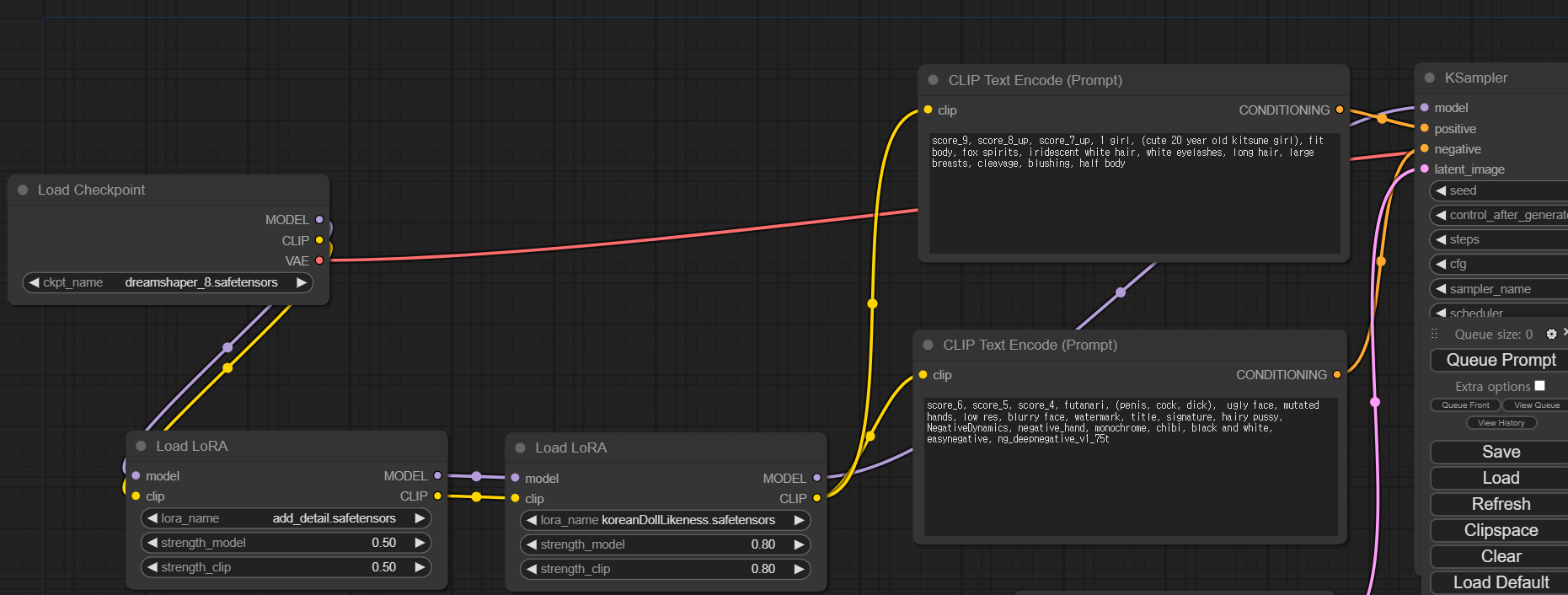
추가된 노드에 인풋과 아웃풋이 비어있습니다.
인풋은 체크포인트 노드에서,
아웃풋은 프롬프트창과 KSampler 노드로 연결해주세요 :)


이렇게 하면 Lora모델을 적용시킬 수 있습니다.
아래는 기본 생성된 버전과 Lora모델을 적용한 버전의 차이입니다.


2. 다중 로라 적용
우리가 web-ui를 사용했을때, 로라를 한 개씩만 쓰지 않았죠?

comfyUI에서도 다중 로라를 적용할 수 있습니다.
이미 적용되어있는 Lora 노드를 간편하게 Ctl+c , Ctl+v를 통해서 추가해주세요

첫번째 Lora에서 출력되는 아웃풋을, 두번째 로라로 연결해 줍니다.
그리고 두번째 로라에서 출력되는 아웃풋을,
각각 프롬프트 노드와 샘플링 노드에 연결해주면?


확실히 다중로라가 적용되니까 더 아름다워졌죠?
Q. 쌤,그런데 이미지가 흐릿한것 같아요!
저품질의 이미지로 보이는데 저만 그런가요?ㅠㅠ
A. 아니오, 제대로 보셨습니다.
아직 우리는 업스케일링을 진행하지 않았기 때문에
저품질의 이미지가 생성되는것입니다.
그럼 같이 업스케일링 작업을 시작해볼까요? :)
3.업스케일링(Upscale)
사실, ComfyUI에서의 업스케일링 기능은
Web-ui처럼 생성되는 이미지의 퀄리티에 드라마틱한 효과를 주기위해서
상당히 복잡한 과정을 거쳐야 합니다.
특히, 실사 기반 이미지를 생성하실때에는
오히려 web-ui 나 forge버전의 Hires.fix가 훨씬 간단하고, 빠릅니다.
(실습해보시면 아시게 될겁니다.
저는 web-ui를 통해 생성한 이미지를
역으로 comfyUI에 드래그 앤 드롭하는 경우도 자주 있습니다.)
comfyUI에서의 업스케일링은 각 기능에 대한 노드들이 별도로 구성되어 있어서
복잡할 수 있으니, 잘따라와 주세요 :)
ComfyUI의 업스케일링 기능을 이해하려면
먼저 Latent 이미지의 개념을 이해하셔야 합니다.
Latent이미지는 사용자가 보는 픽셀형식의 이미지가 아니라
ComfyUI의 노드와 노드 사이에서 주고받은 데이터 단위의 이미지 입니다.
이 개념이 조금 어려울 수 있는데
조금 쉽게 설명드리자면
Latent는 그림에서의 러프,스케치,콘티 과정
그리고 Pixel은 채색까지 완료된 완벽한 그림 이라고 이해해주시면 되겠습니다.
KSampler노드를 자세히 살펴보겠습니다.

의외로 KSampler는 우리가 알고있는 pixel 이미지와 관련된
Input이나 Output이 없습니다.
Model은 체크포인트와 로라와 관련된 입력입니다.
Positive,negative는 프롬프트와 관련된 입력입니다.
그리고 latent_Image는 Img2Img를 실행시키기 위한 입력입니다.
그렇다면 지금까지는 왜 Txt2Img로만 실행이 되었을까요?

바로 비어있는 latent이미지를 입력해주었기 때문입니다.
이것을 거꾸로 말하면, 비어있지 않은 별도의 latent이미지를 넣어주면
Img2Img 기능을 사용할 수 있다는 뜻이겠죠?
하지만 여기에서 문제가 발생합니다.
우리가 가진 이미지 파일들은 전부 pixel이미지라는 것이죠.
따라서 우리는 Pixel 파일을 latent파일로 변환해주는
일종의 변환기가 필요합니다.
그것이 바로 Vae Encode와 Vae Decode 노드 입니다.

Vae Encode 는 Pixel -> Latent 이미지로,
Vae Decode 는 Latent -> Pixel 이미지로 변환해주는 변환기 입니다.
여기까지 이해하셨다면
본론으로 돌아가서 업스케일링에 대해 본격적으로 알아봅시다.
우리가 기존에 실행했던 Hires.fix 기능은
이 Latent 이미지와, Pixel 이미지를 모두 다 업스케일링해주는 기능입니다.
따라서 우리는 Latent 를 업스케일링하는 노드와
Pixel 이미지를 업스케일링 하는 노드가 모두 필요하겠죠.
빈 공간을 더블클릭하고, Upscale을 검색해 줍시다.

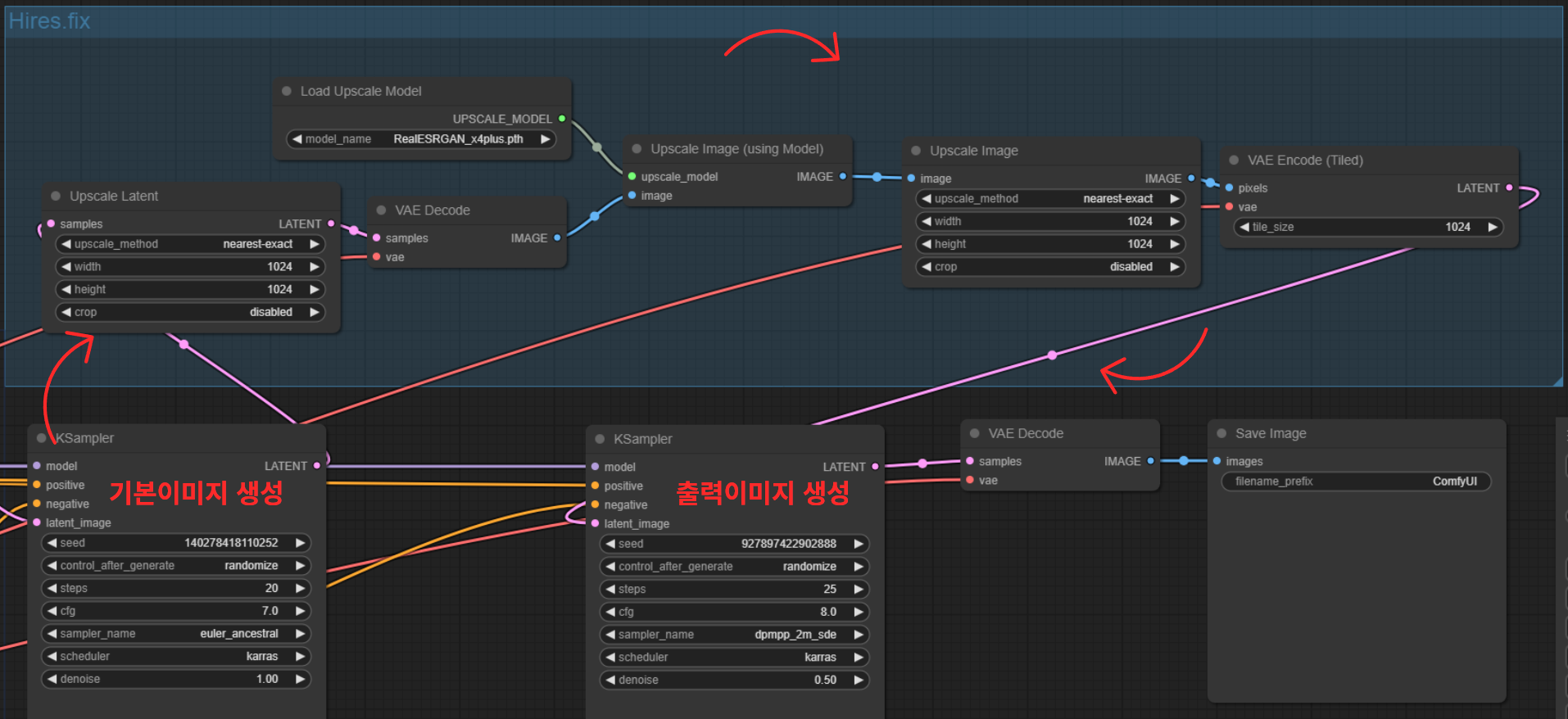
이제 각각의 노드를 살펴보고 어디에 연결해야 할지 찾아봅시다.

Upscale Latent노드의 인풋은 Samples라고 되어있고
우리가 생성한 유일한 Sample노드는 KSampler 노드죠?
따라서 인풋은 KSampler에서 나오는 Latent 아웃풋과 연결해주면 되겠습니다.
그리고 결국 우리는 이 업스케일된 러프 파일을 픽셀로 만들어야겠죠?
그럼 뭐가 필요할까요?
Latent->Pixel로 바꿔주는 Vae Decode 노드에 연결해 줍니다.

다음은 Upscale Image(using model) 노드를 살펴봅시다.

이미지와, 업스케일 모델을 입력으로 받는다고 하네요
Hires.fix에서 설정했던 업스케일 모델들을 입력으로 넣을 수 있는 것 같습니다.
그럼 업스케일 모델을 검색해 볼까요?

역시나 업스케일 모델을 설정하는 노드도 있었네요
업스케일 모델의 파일확장자명이 다를 수 있으니,
디폴트값으로 사용하지 말고 꼭 필터를 눌러서 직접 설정해주세요.
다시 Upscale Image(using model) 노드로 돌아와서,
Upcale model 에 대한 인풋은 찾았고,
다른 하나는 Image라고 되어있는데
방금전에 우리가 Vae Decode를 통해
Image아웃풋이 나오게 되었으니 그것을 연결해 줍시다.
지금까지의 연결을 중간체크 해볼까요?

Upscale Image(using model)에서 나오는 아웃풋을 바로 출력하면
업스케일링이 끝난게 아닐까 싶은데
아직 업스케일링이 끝난것이 아닙니다.
지금까지의 작업은
러프파일생성(KSampler) - 러프파일 업스케일(Upscale Latent)
- 스케치 생성 (VaeDecode) - 스케치 이해를 돕기 위한 가채색(Upscale Image)
까지 끝난겁니다.
이제 이것을 토대로 캔버스에 '제대로' 그리는 작업을 진행합니다.
Upscale Image노드를 생성해 주세요

이미지를 인풋받아서, 이미지로 아웃풋이 이루어 집니다.
크기 지정옵션은 말 그대로 기본 이미지를 몇 픽셀로 만들건지 설정하는 옵션입니다.
당연히 생성된 원본보다 크게 설정해주는것이 좋습니다.
crop옵션은 이미지 잘림 허용에 대한 부분이니까 disabled로 둡니다.
이제 제대로 그릴 캔버스 까지 준비가 되었습니다.
이것을 어떻게 채색하느냐
결국 직접 그림을 그리는 노드는 KSampler입니다.
그럼 Upscale Image 노드에서 KSampler로 업스케일링 된 러프를 전달해야 하는데,
KSmapler는 Latent이미지만 받아들일 수 있습니다.
따라서 Pixel->Latent로 변환해주는 Vae Encode 노드를 생성해 줍니다.

그리고 출력되는 Latent 이미지를 다시 KSampler에 인풋으로 넣어줍니다.

이제 거의 다 끝났습니다.
그림은 완성이 되었는데,
KSampler의 아웃풋이 Latent죠?
다시한번, Vae Decode에 입력해주고
이제 SaveImage 노드를 통해 결과물을 확인해 주겠습니다.
우클릭-add group을 통한 그루핑으로 보기 쉽게 정리해 드리겠습니다 :)

기본이미지 생성 단계의 KSampler에 기본 워크플로우처럼
Vae Decode와 Save Image 노드를 추가해서
업스케일 전 후 이미지를 한눈에 비교할 수 있습니다.


이미지를 크게 비교해볼까요?



업스케일 전의 이미지에 비해서는 확실히 품질이 개선되었지만
web-ui에서 사용하는 Hires.fix만큼의 드라마틱한 변화는
기대하기 힘든것같습니다.ㅠ


그냥 web-ui 버전을 쓰는게 더 낫나 싶지만
여기서 포기할 순 없겠죠?
SD3 실습에서 업스케일링 워크플로우 예제를 실행했었던 것 기억나시나요?
당시 예제에서 사용했던 Ultimate SD Upscale 노드를 사용해서
기존 단계에서 추가로 한 번 더 업스케일링을 진행해 보도록 하겠습니다.

Image 인풋은 마지막 VAE Decode에서 나오는 아웃풋을,
Model 인풋은 Load lora에서 나오는 아웃풋을,
프롬프트와 VAE는 헷갈리실 일이 없으시죠?
가장 초기단의 프롬프트와 VAE를 연결해주시면 됩니다.
Upscale model 인풋은 아까 Upscale Image(using model) 와 연결했던
Load upscale model 노드에서 동일하게 연결해주세요.
아웃풋의 Image는 Save Image노드를 통해서 출력해 주도록 하겠습니다.

오? 드디어 좀 고화질의 이미지가 느껴지는군요!
크게 한번 보겠습니다.


해냈다 나 녀석! 믿고 있었다구!
오늘은 ComfyUI에서 고품질 이미지를 생성하기 위한
Lora 적용과 업스케일링 방법을 알아보았습니다.
ComfyUI가 업스케일 기능에 대해서는 조금 복잡해도,
자원 소모나 추가 기능들에 대한 폭이 넓으니
실망하지 마시고 계속 공부해보시는것을 추천드립니다 :)
이 컨텐츠가 유익하셨다면
커피값은 기업들에게 받을테니,
광고가 보이신다면 한 번씩만 눌러주시면 감사드리겠습니다.♡
그럼 모두들 좋은 하루 되세요! ^^
'스테이블 디퓨전(StableDiffusion)' 카테고리의 다른 글
| LCM 로라보다 빠르게! SDXL Lightning (0) | 2024.07.15 |
|---|---|
| 아직도 LCM 로라를 모르신다구요? (2) | 2024.07.12 |
| ComfyUI를 알아봅시다. (0) | 2024.06.25 |
| 스테이블 디퓨전 3(SD3), 이미 사용할 수 있다는거 아셨나요? (0) | 2024.06.16 |
| 스테이블 디퓨전으로 컬러링북을 만들어 볼까요? (0) | 2024.06.15 |