안녕하세요 여러분, 물범쌤입니다 :)
최근에 ComfyUI에 관련된 포스팅을 진행드리면서
스스로도 이해가 잘 안가고, 많은 분들이 궁금해하기도 하셨던 부분들이 있어서
오늘은 그 부분과 해결방법을 말씀드리고자 합니다.
한 가지 예시를 보여드리겠습니다.
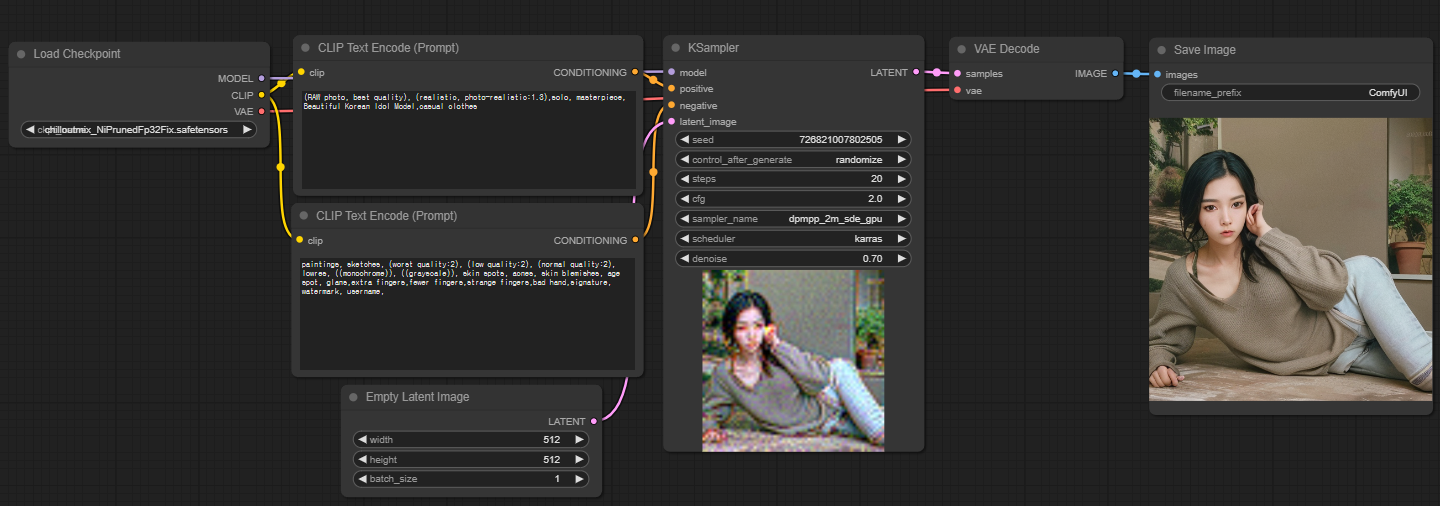
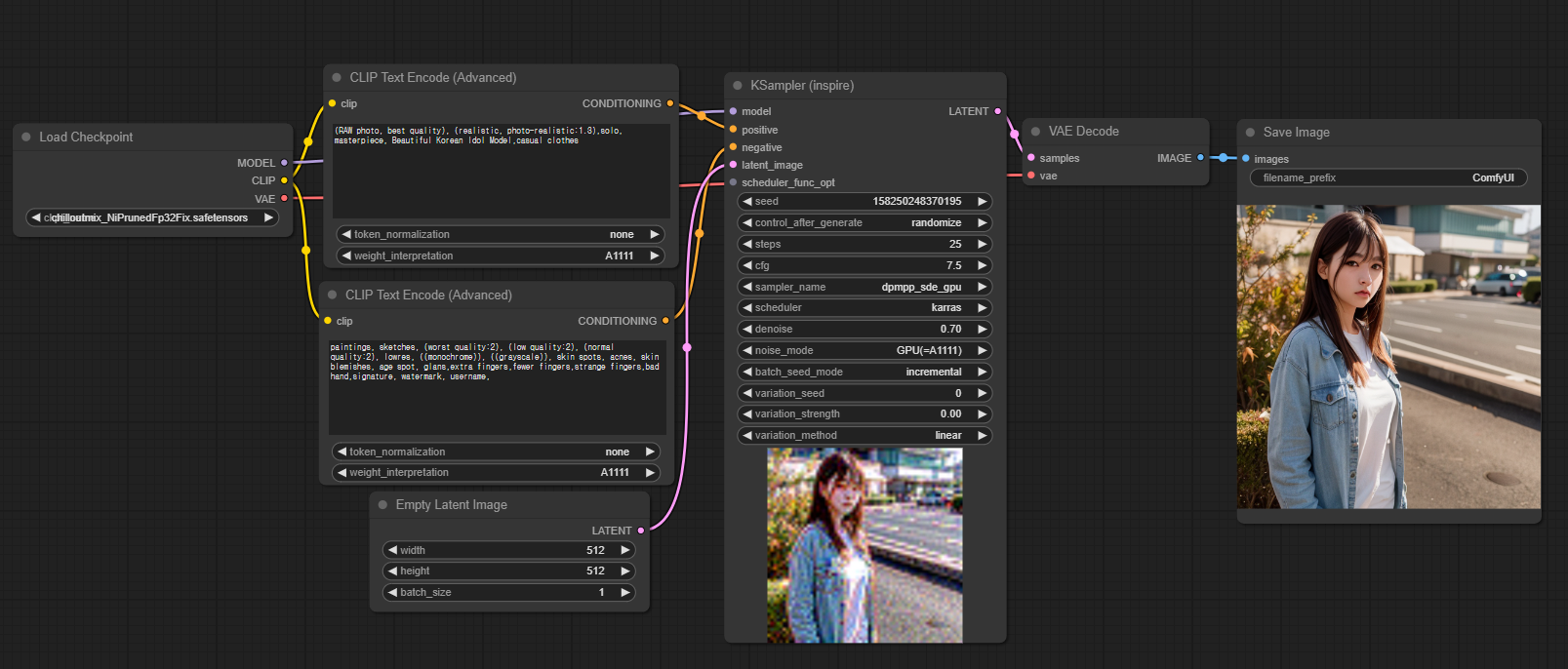
먼저, 쉽게 확인하실 수 있는 ComfyUI 디폴트 구성 노드로
아래와 같은 간단한 프롬프트를 입력해 보았습니다.
(체크포인트는 실사 이미지에 많이 사용되는 chilloutMix 입니다.)
화질 : (RAW photo, best quality), (realistic, photo-realistic:1.3),
이미지 구현 : solo, masterpiece, Beautiful Korean Idol Model,casual clothes
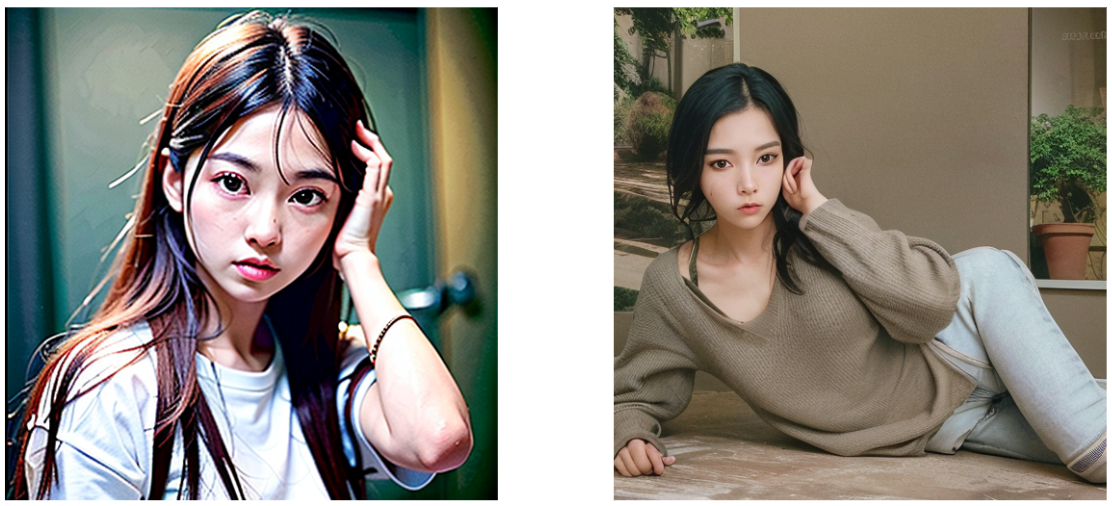
아래는 결과물입니다.

이번에는 동일한 프롬프트로,
web-ui의 리소스 사용량 개선버전인 web-ui_forge 에서 구동해보았습니다.



어떤가요? 두 프로그램 모두 업스케일링을 진행하지 않았음에도,
Forge 버전의 이미지가 더 고품질의 이미지라는것이 한눈에 느껴질 정도입니다.
저도 여러분들께 알려드리기 위해서 스테이블 디퓨전을 공부하는 입장이다 보니,
맨 처음에는 이런 현상이 업스케일 문제인지,
로라의 적용 문제인지 여러모로 시도해봤었는데요,
힌트를 얻은 것은 최근에 포스팅 드렸던 LCM 로라와 SDXL라이트닝이었습니다.
LCM 로라와 SDXL라이트닝을 사용해서 위와 같은 이미지를 뽑으면 어떨까요?
동일한 프롬프트로 ComfyUI에서 LCM로라만 추가해 보았습니다.


보시는것처럼, lcm로라를 사용하면 forge 못지않게
준수한 품질의 이미지가 만들어지는것을 확인했습니다.
그렇다면 lcm로라를 사용하는것과 사용하지 않는 것에
가장 큰 설정부 차이는 어디에 있을까요?
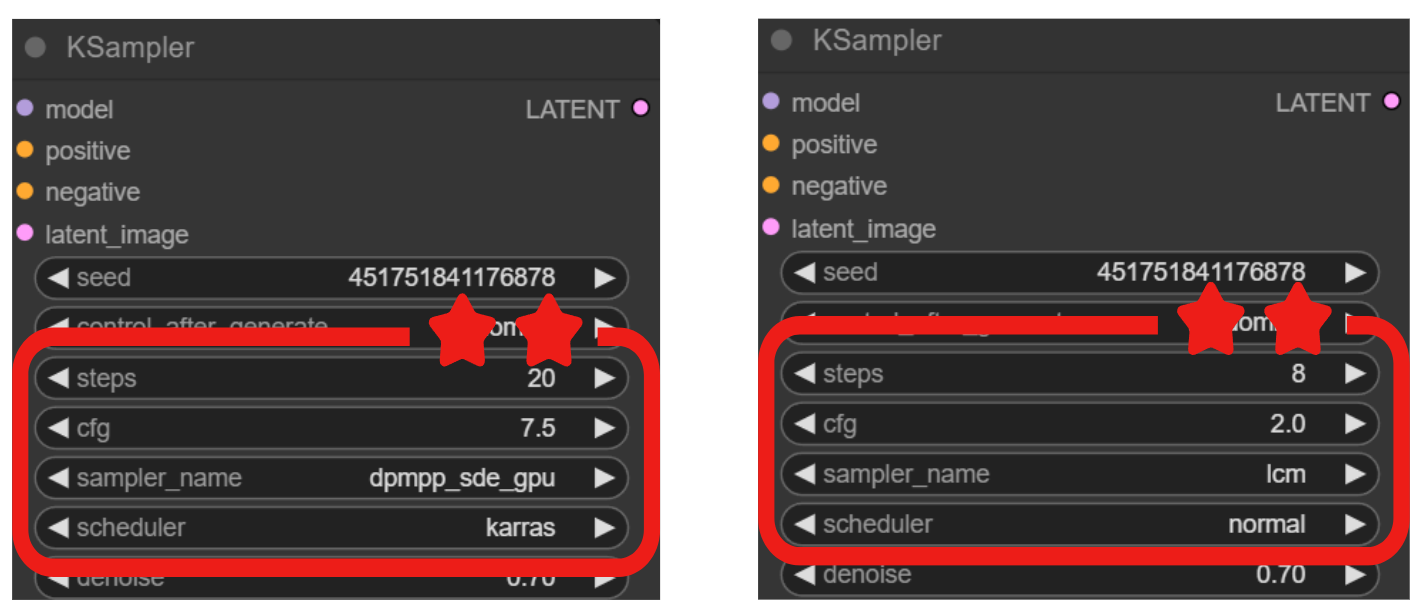
바로 Ksampler의 설정값을 조절해주어야 한다는 것입니다.

샘플링 스텝,샘플러 네임,스케줄러는 lcm로라의 사용을 위해
반드시 설정해주어야 하는 부분인것을 이해했습니다.
하지만 cfg스케일은 왜 저렇게까지 낮춰야 하는 것일까요?
호기심에 lcm로라를 해제하고,
cfg스케일은 2로 두고,
나머지 설정값만 원래대로 되돌려서 이미지를 생성해보았습니다.
cfg스케일은 프롬프트 강제성으로,
낮출수록 사용자의 프롬프트가 적용될 확률이 줄어들지만
화질이 올라가는 효과가 있는 옵션입니다.


아직 이목구비는 어색하지만, 화질자체는 좋아진것을 한 눈에 알 수 있었습니다.
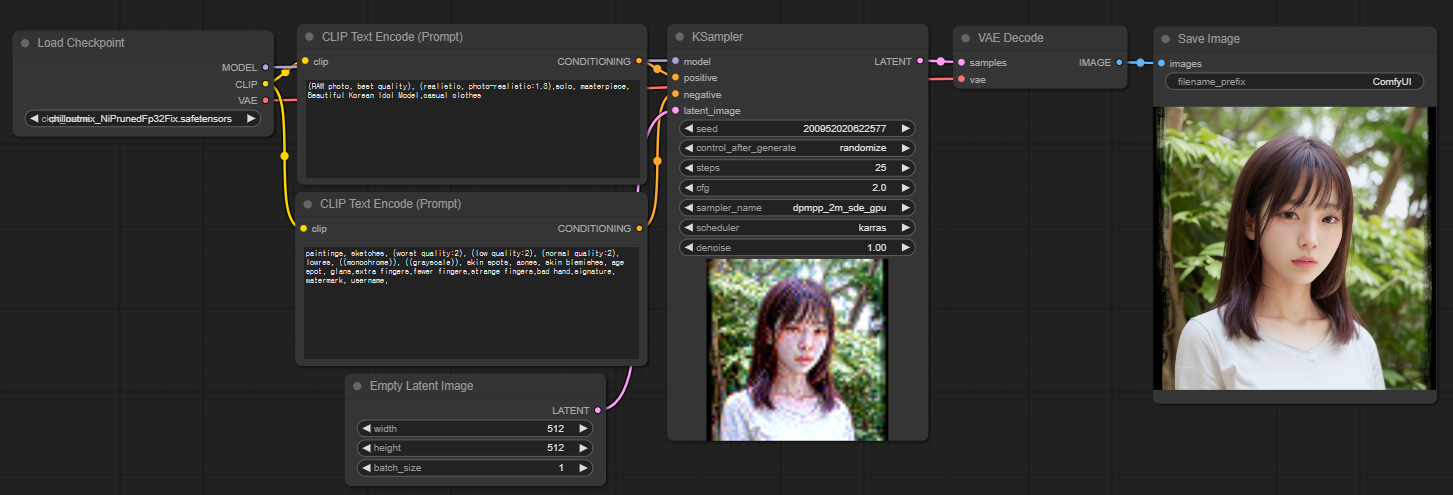
저는 맹목적인 품질 상향을 위해 디노이즈 값도 기존의 0.7에서 1까지 올려보겠습니다.
디노이즈 설정값은 이미지의 노이즈를 제거하는 강도 설정값으로,
수치가 높을수록 품질은 높아지지만
원본이미지의 훼손율 또한 높아지는 특징이있습니다.
(디노이징 증폭을 위해 샘플링 스텝도 20->25로 증가시켰습니다.)


이제야 조금 정상적인 품질의 이미지가 출력된것 같네요
하지만 cfg 스케일과 디노이징 수치가 지금과 같다면
지금보다 복잡한 이미지를 생성할때에 문제가 생길 확률이 매우 높겠죠?
Q. 쌤, 그러면 comfyUI를 쓸때는 프롬프트를 입력하는 의미가 너무 없잖아요,
프롬프트가 적용이 거의 안되니까요ㅠㅠ
A.저도 그 부분이 궁금해서 조금 알아봤는데요,
원인과 해결 방법을 알려드릴게요 :)
1. 이미지가 이상하게 나오는 원인.
원인은 의심했던대로,
ComfyUI와 일반적인 web-ui의 프롬프트 가중치 적용 방식이 달랐기 때문입니다.
결론적으로 말씀드려서
web-ui 즉 많은 분들이 대표적으로 사용하는 오토메틱 1111 버전은
기존에 학습된 어느정도의 베이스 데이터 위에서,
사용자의 프롬프트를 적용시켜가며 이미지를 완성하는것이고,
ComfyUI는 처음부터 끝까지,
사용자가 설정한 프롬프트가 적용되어가며
이미지를 완성시킨다고 보시면 되겠습니다.
추가적으로 설명드리자면
우리가 "드래곤을 그려줘!"라고 했을때,
web-ui는 자신이 갖고있던 드래곤 그림에 대한 템플릿을 준비한 후에
사용자가 원하는 대로 고쳐가면서 그리는 것이고,
comfyUI는 아무것도 없는 백지에
사용자가 원하는 프롬프트를 하나하나 적용시켜 가면서
이미지를 완성시킨다고 보시면 되겠습니다.
따라서 우리가 일반적으로 적용하는 web-ui의 cfg강도는
comfyUI의 입장에서 매우 강력한 강제성이 부여된다고 볼 수 있습니다.
따라서 comfyUI에서
제대로된 화질 출력을 위해서 추천되는 cfg강도는 2~6정도 입니다.
하지만 이렇게 진행하기 어려운 분들을 위해서
두 가지 적용 툴을 소개드리려고 하는데요
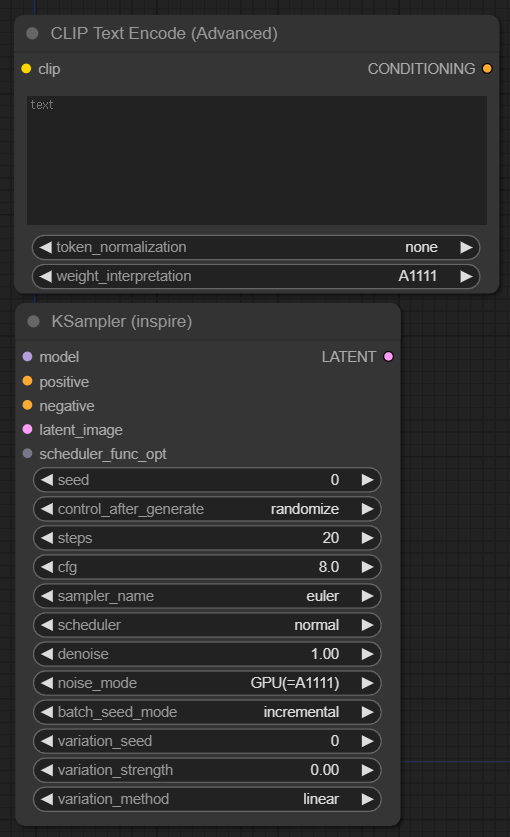
바로 Clip text Encode(Advenced)와, Ksampler(inspire)입니다.

이미지를 보시면 바로 감이 오시겠지만,
ComfyUI의 프롬프트 가중치를 web-ui방식으로 적용시켜 주는 툴 들입니다.
이렇게 하면 기존의 web-ui에서 적용하셨던 프롬프트를
설정을 만져줄일 없이 바로 comfyUI에서 구현이 가능하기 때문에
기존에 web-ui를 즐겨사용하셨던 분들의 입장에서는 매우 유용하실 수 있습니다 :)
먼저 설치 방법입니다.
Ksampler(inspire) : https://github.com/ltdrdata/ComfyUI-Inspire-Pack.git
Clip text Encode(Advenced) : https://github.com/BlenderNeko/ComfyUI_ADV_CLIP_emb.git
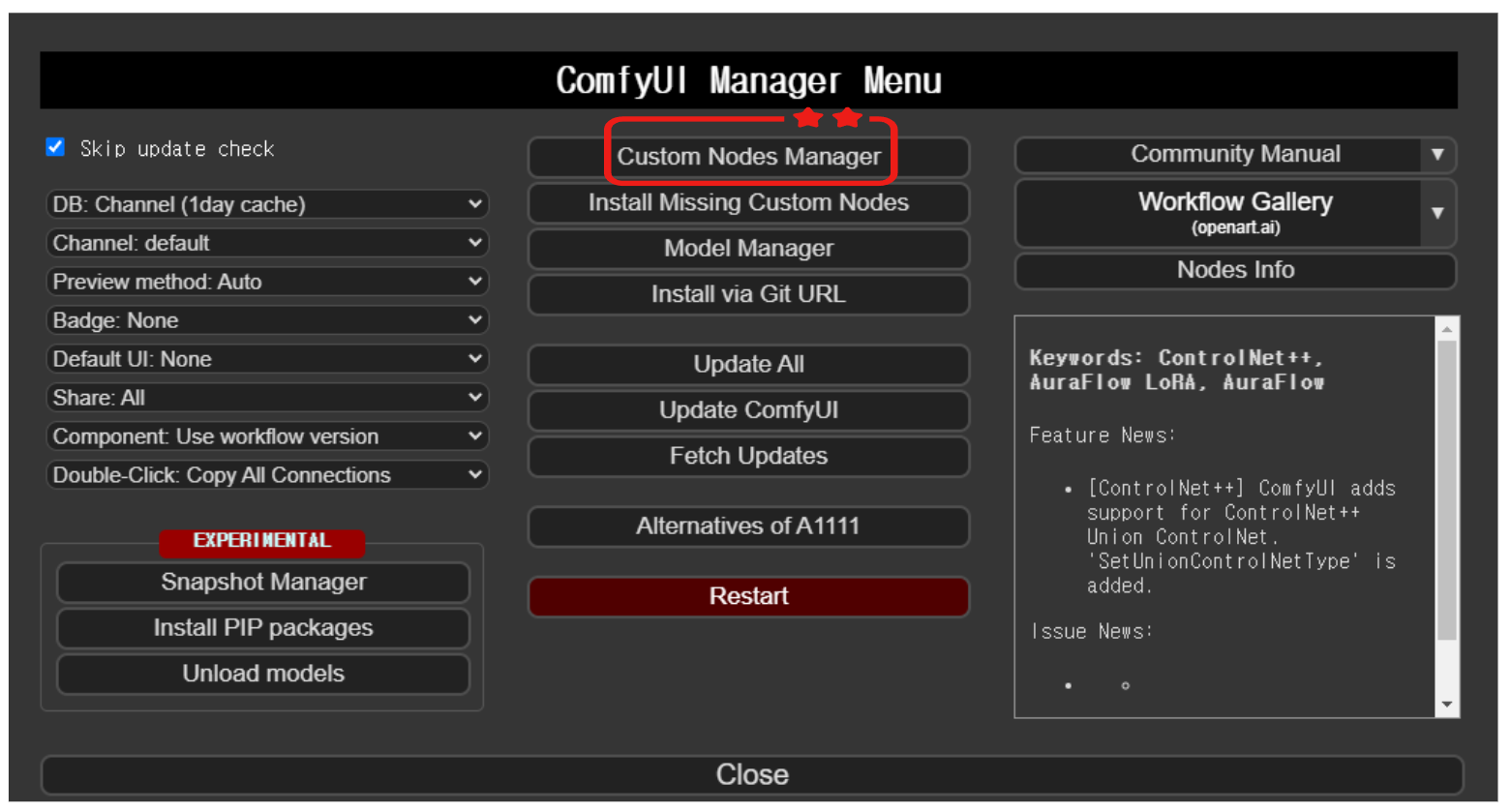
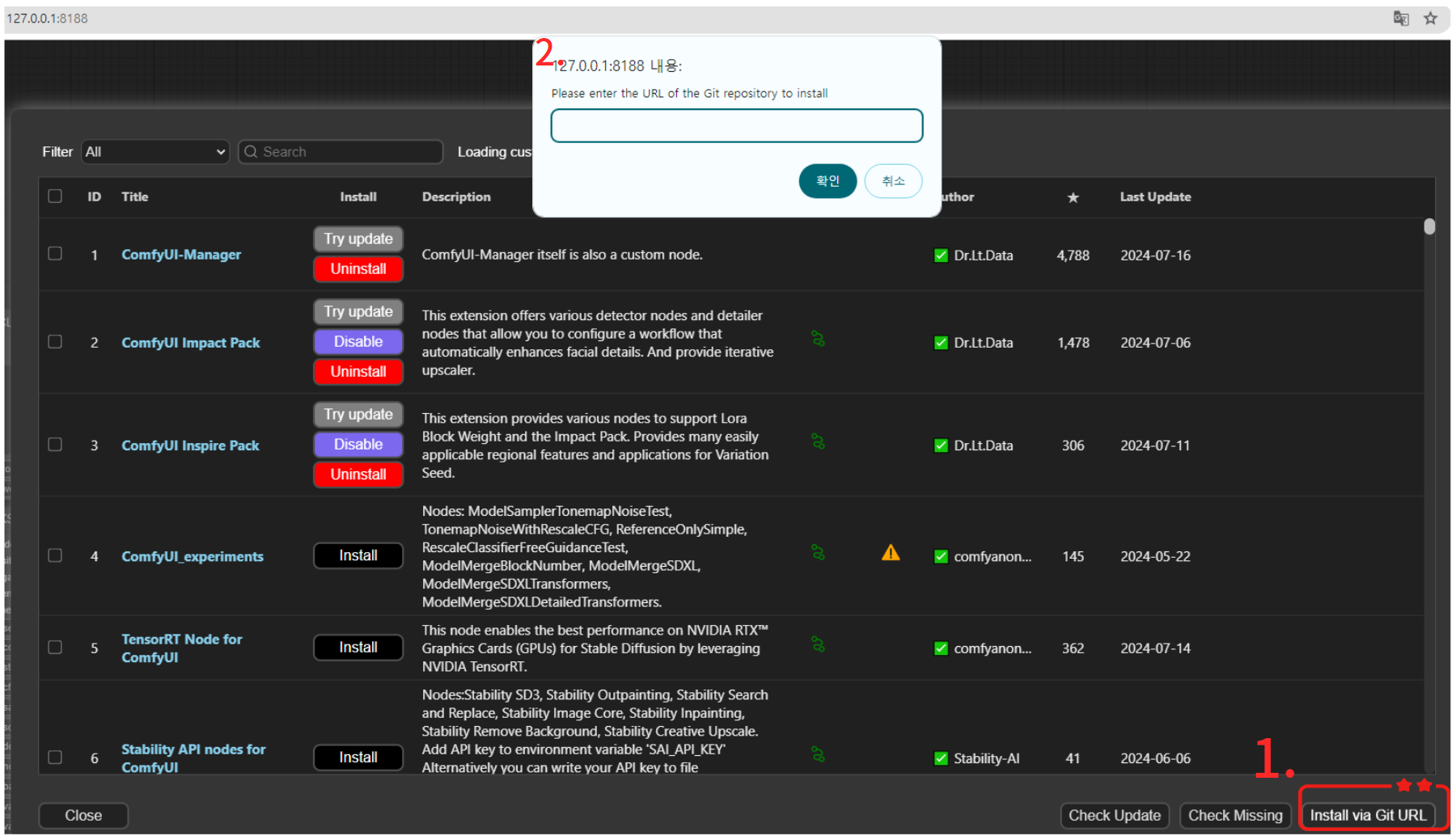
ComfyUI 매니저에서 , Cuntom Nodes Manager로 들어가 주세요!

우측 하단에 'Install via Git URL'을 클릭해주시고
위에 알려드린 URL을 통해 두 가지 패키지를 설치해주세요!

설치 후에는 항상 프로그램을 재시작 해주셔야 하는점 잊지 마세요! :)
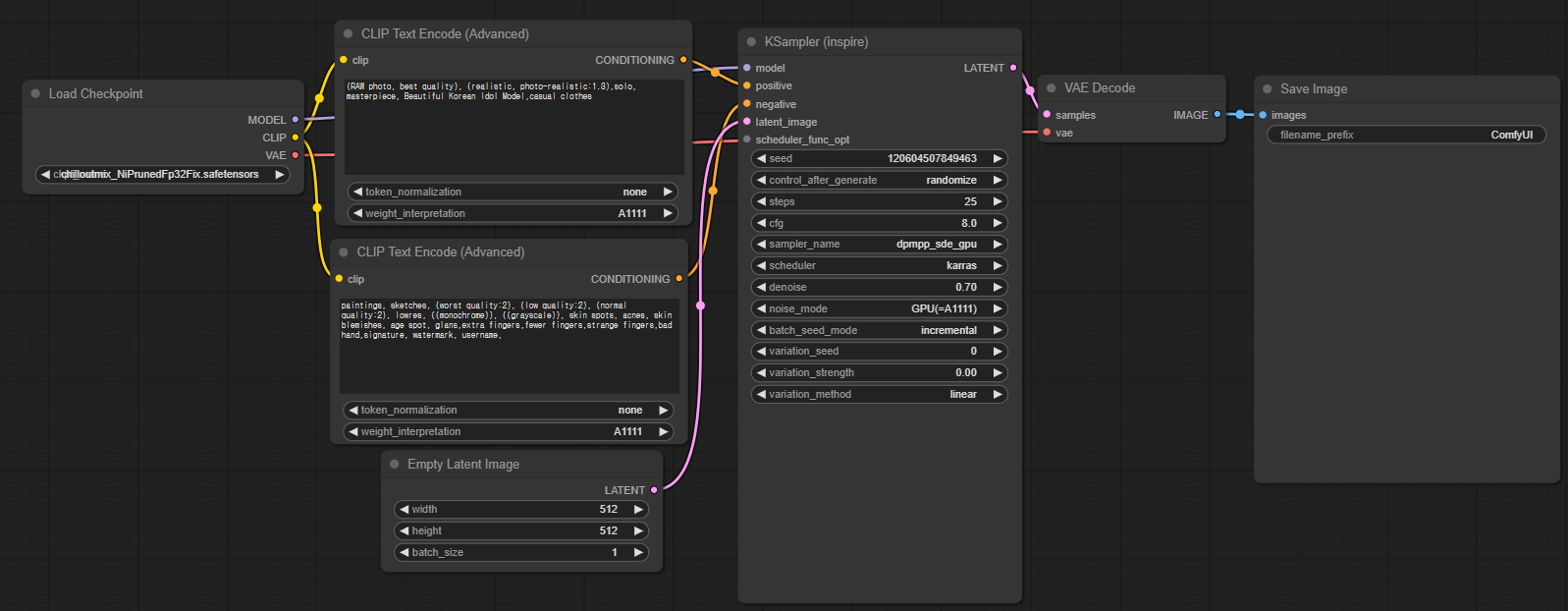
그럼 거두절미 하고, 적용시킨 노드들을 바로 테스트 해볼까요?
Clip text Encode(Advenced) 는 기존의 프롬프트창 대신으로,
그리고 Ksampler(inspire) 는 기존의 Ksampler자리에 갈아끼워주세요!

프롬프트 가중치를 바꿔준만큼
기존의 web-ui에서 자주 설정했던대로
cfg 는 7.5, 그리고 디노이징 수치는 0.7 정도로 조정해주겠습니다.

예상했던대로 정상적인 품질의 이미지가 나오는군요.
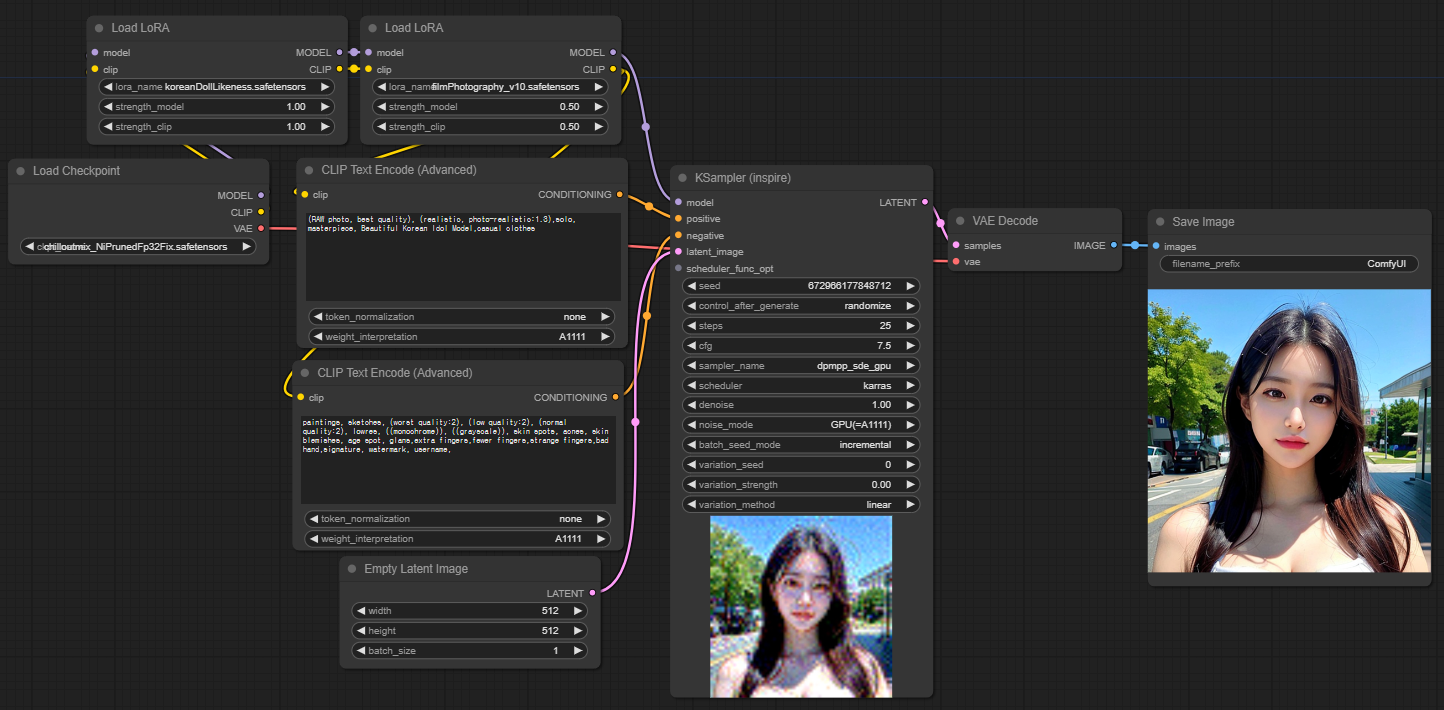
여기에서 로라까지 적용해주면 좋은 이미지가 나올것같습니다 :)
(로라 적용 이후에 이미지가 깨져서, 디노이징 수치를 더 올려주었습니다)

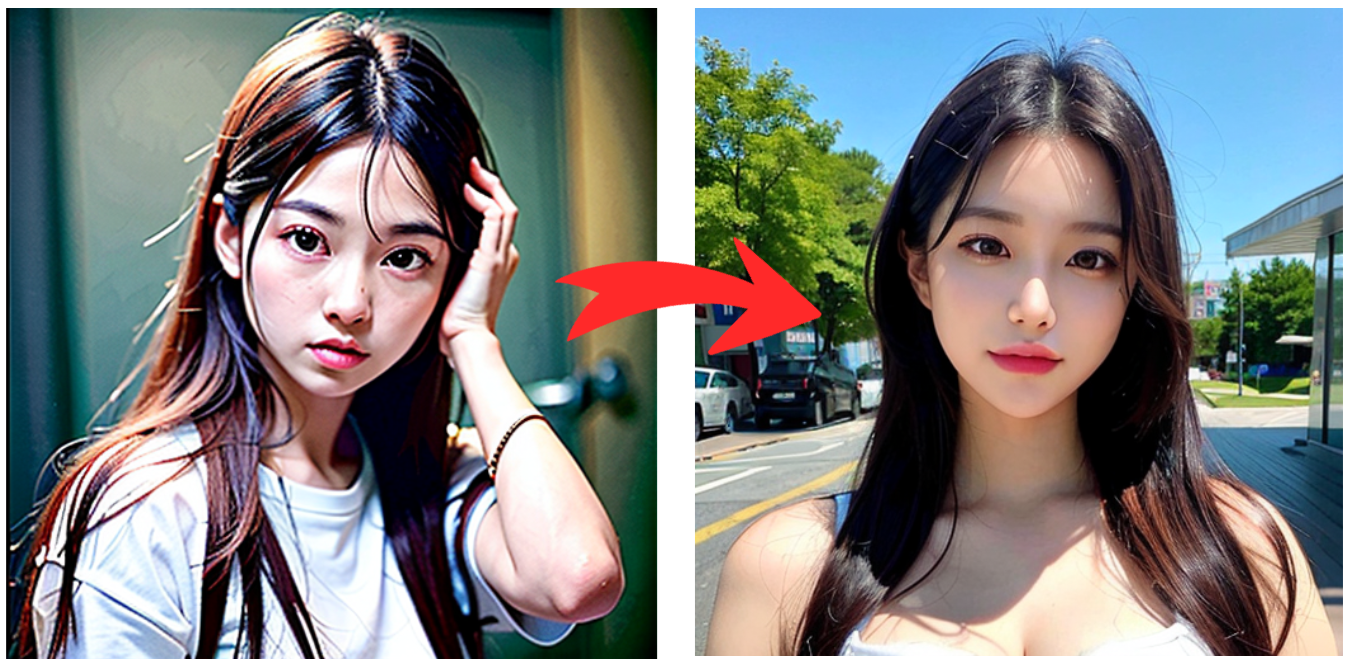
최종 비교 사진입니다.

오늘은 기존에 web-ui를 구동하던 방식으로 comfyUI를 사용했을 때
왜 자꾸 저품질의 이미지가 나오는지에 대한 원인과, 해결방안을 알아보았습니다.
이 컨텐츠가 유익하셨다면
커피값은 기업들에게 받을테니
광고 한번씩만 눌러주시면 감사드리겠습니다 :)
그럼 모두 좋은 하루 되세요! ^^
'스테이블 디퓨전(StableDiffusion)' 카테고리의 다른 글
| 이미지에 빛을 넣어보세요 IC-lighting (2편) (3) | 2024.07.24 |
|---|---|
| 이미지에 빛을 넣어보세요 IC-lighting (comfyUI) (4) | 2024.07.23 |
| LCM 로라보다 빠르게! SDXL Lightning (1) | 2024.07.15 |
| 아직도 LCM 로라를 모르신다구요? (2) | 2024.07.12 |
| ComfyUI로 고품질 이미지 생성하기 (0) | 2024.07.05 |