안녕하세요 여러분, 물범쌤입니다 :)
바로 지난 포스팅과 이어져야 하는 내용이기 때문에
이번 포스팅을 조금 서둘러서 작성해 봤습니다.
지난 포스팅에서, 우리는 IC-light 기능을 통해
이미 제작한 이미지에 조명을 추가하는 기능을 알아보았습니다.
이번시간에는 조명을 가진 배경과 합쳐질 수 있도록하는
iclight_sd15_fbc 모델을 알아보겠습니다.
그럼, 바로 본론으로 들어가보도록 할까요?
iclight_sd15_fbc 모델의 가장 핵심적인 기능은
기준이 되는 이미지 A를,
배경이 되는 이미지 B와 어우러지도록 만드는데에 유용한 모델입니다.

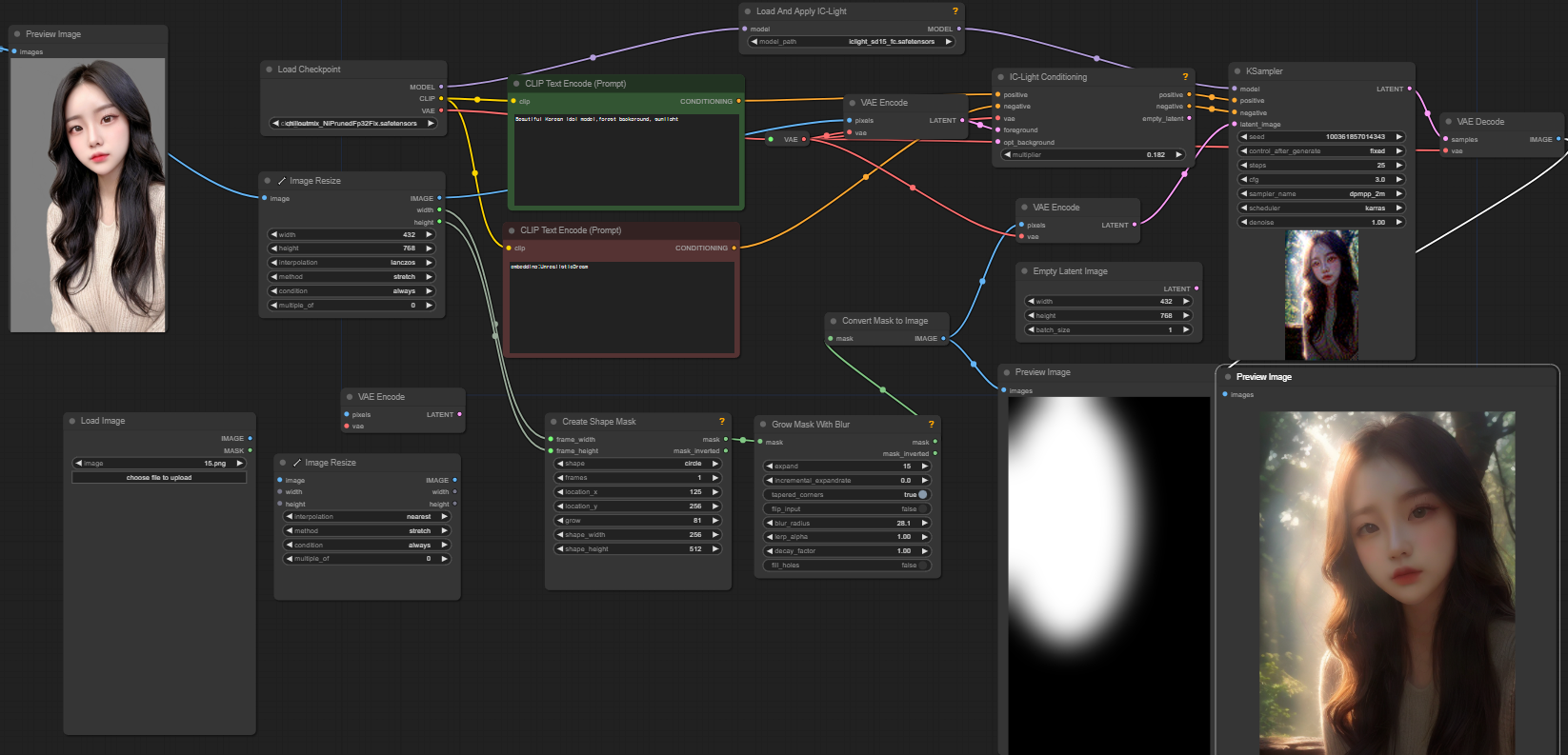
굉장히 노드가 많고 복잡해보이죠?
하지만 지난번에 포스팅 드렸던 노드상태에서
1.기준 이미지의 누끼를 따기 위한 노드,
2.배경이미지를 업로드 하기위한 노드,
3.배경 이미지를 리사이즈 하기 위한 노드
이 세 개의 노드만 새롭게 추가된 상태입니다. ^^
한번 자세히 살펴보겠습니다.
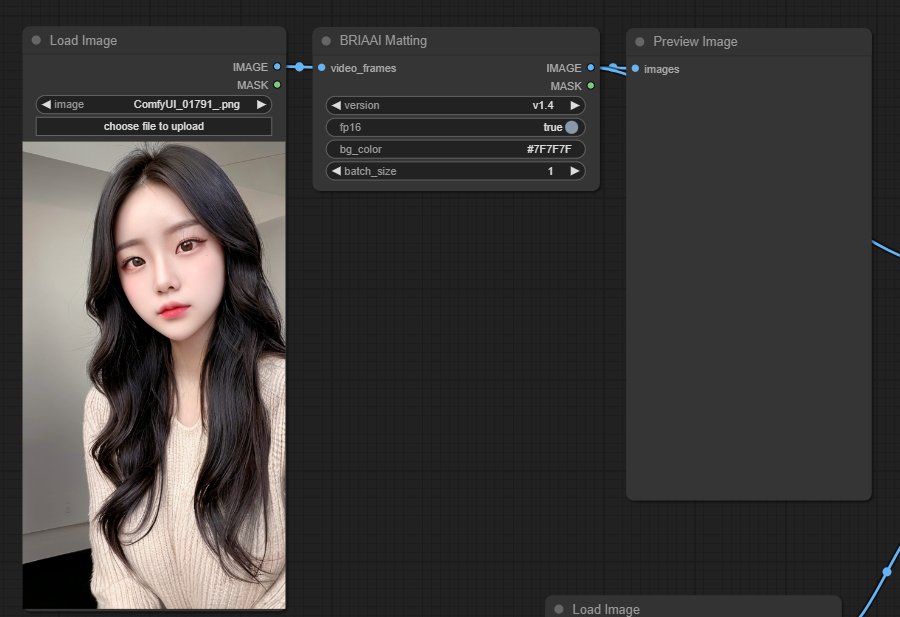
좌측 상단의 노드 3개가 연결되어 있습니다.

preview 이미지는 미리보기를 하는 노드이기 때문에
실질적으로 작용하는 노드는 2개 입니다.
우리에게 익숙한 Load image 노드는 이미지 업로드를 위한 노드입니다.
그리고 BRIAAI Matting 노드는
업로드 된 이미지의 누끼를 따기 위해 존재하는 노드입니다.
(*누끼를 딴다는 것은 배경 이미지를 제거하는 작업을 일컫는 말입니다 ^^)
특별히 만져줘야 할 옵션은 없습니다.
버전도 고정되어 있고, 아래는 누끼의 색을 지정하는 부분이라
어차피 배경으로 채워질 부분이거든요. ^^
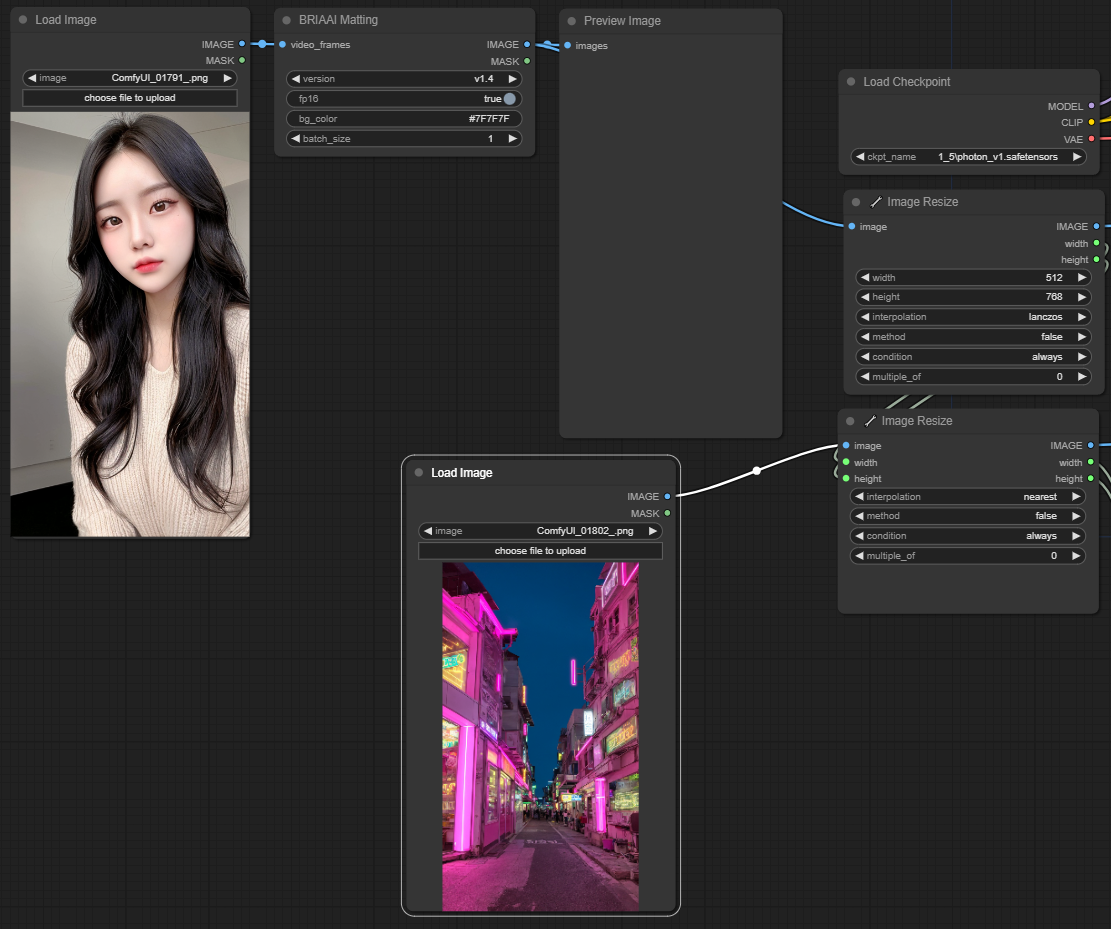
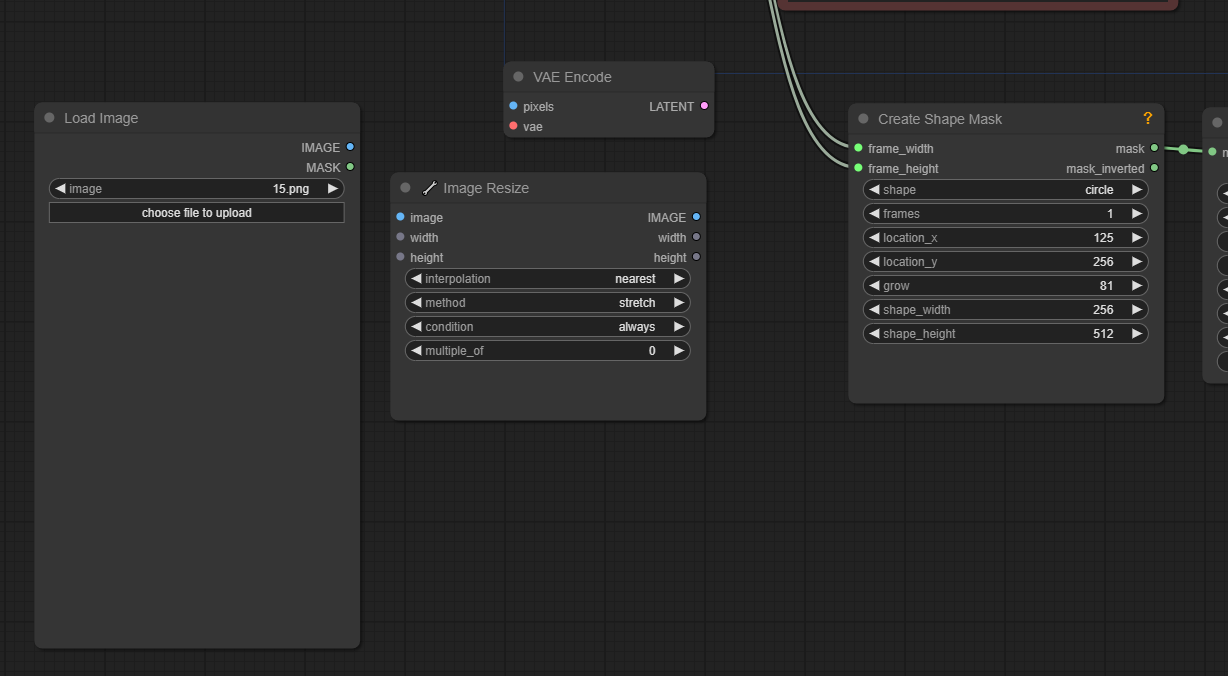
다음은 좌측 하단의 노드들입니다.

좌측 하단의 Load image 노드는 '배경'이미지 업로드를 위한 노드입니다.
그 옆의 Image Resize노드는 배경이미지의 크기를 재설정하기 위한 노드입니다.
당연히, 메인 이미지의 사이즈와 맞춰주시는것이 좋습니다.
Q.쌤! 좌측 하단에 있는 노드는 이미지 업로드랑 사이즈 재설정 밖에 없는데
메인이미지랑 구분되는 노드 구조가 누끼 노드하나밖에 없는건가요?
A.아뇨, 정확하게 메인이미지와 배경이미지로 들어가는지 구분하는것은
IC-Light Conditioning 노드에 입력되는 위치로 알 수 있습니다.
바로 설명드릴게요 :)

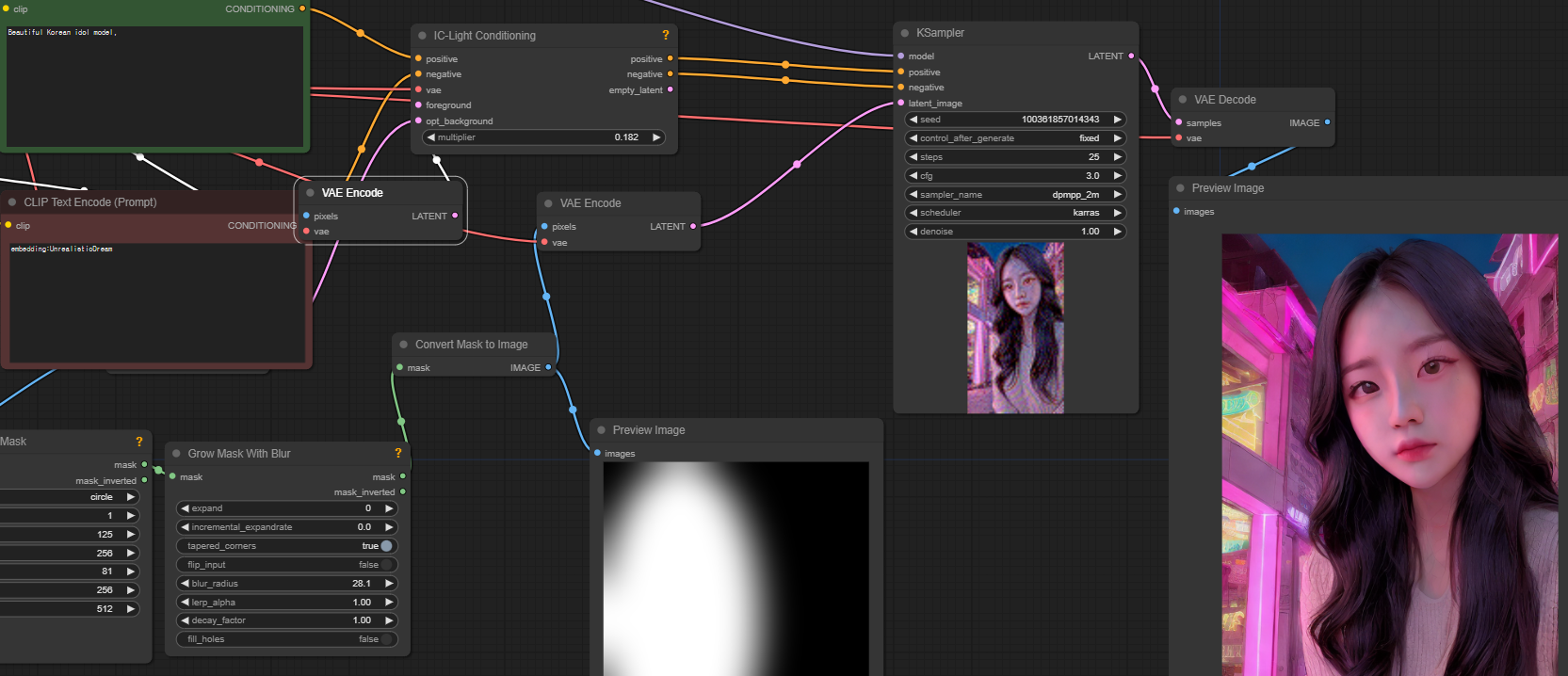
중앙 노드 구성에서 프롬프트 창을 축소해 봤습니다.
(노드 축소 단축키는 Alt+C 입니다.)
각각의 Image Resize 노드에서 Vae Encode 노드를 통해
IC-Light Conditioning 노드로 입력되는 위치가 다릅니다.
foreground로 들어가는 이미지가 메인이미지 이고,
opt_background로 들어가는 이미지가 배경이미지 입니다.
자, 그럼 본격적으로 실습을 진행해 볼까요?
체크포인트를 설정해주고
메인이미지를 업로드 합니다.

프로그램이 구동되면 preview image에 누끼가 적용된 메인이미지가 보일겁니다.
다음으로, 배경이 될 이미지를 업로드 합니다.
저는 이 모델의 효과를 극단적으로 보여드리기 위해서
일부러 화려한 조명의 배경을 별도로 제작해 봤습니다.

자, 예상해보자면 메인 이미지에 있는 여성 A가
배경 B에 자연스럽게 서있는 모습이 출력되어야 할텐데요
프롬프트도 별도로 조명을 설정하지 않고
그저 Beautiful Korean idol model 만 적어주었습니다.
결과는 어떻게 나올까요?

주변 네온 불빛이 메인이미지에 비쳐서 합성한것보다 훨씬 자연스럽게 보입니다.
이로써
iclight_sd15_fbc모델과
iclight_sd15_fc 모델의 기본 사용법을 모두 알아보았습니다.
다음은 두 모델의 응용편으로 몇가지 기능을 소개드리겠습니다.
먼저,이미지의 배경을 새롭게 생성해보겠습니다.
주의할점은, 배경이미지가 입력된 상태에서는
프롬프트보다 배경 이미지를 우선시 하기 때문에
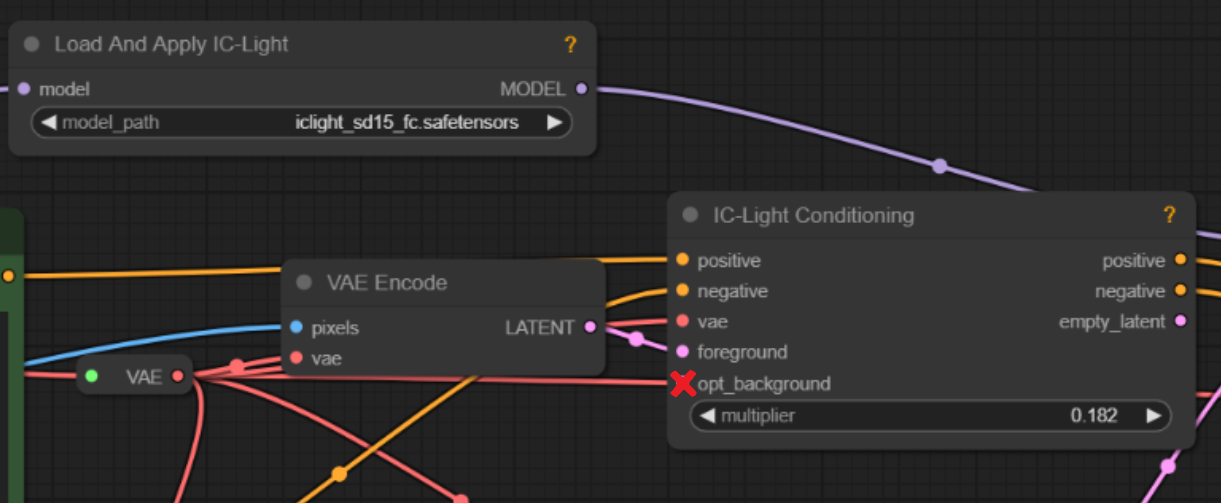
배경이미지 연결을해제 해주어야 합니다.
IC-Light Conditioning에 연결된 배경 관련 입력을 해제해 줍니다.
그리고 상단의 Load and Apply IC-Light노드의 모델을 iclight_sd15_fc로 바꿔줍니다.

배경을 새롭게 생성하는 워크플로우는
기존에 배우셨던 iclight_sd15_fc 예제 워크 플로우에서
누끼 작업을 위한 BRIAAI Matting 노드를 추가하시거나,
아니면 지금의 iclight_sd15_fbc 예제 워크플로우에서
백그라운드 연결을 해제하고 모델을 바꿔주는 방식으로 하셔도 됩니다 :)
그리고 추가로 좌측 하단 부분에서 배경 이미지 사용을 위한
노드들의 연결을 해제해주세요.
기존에 배경이미지의 Resize노드와 연결되어있던 Create Shape Mask노드는
메인이미지의 Resize노드와 연결해주시면 됩니다.

이제 배경을 입력해 보겠습니다.
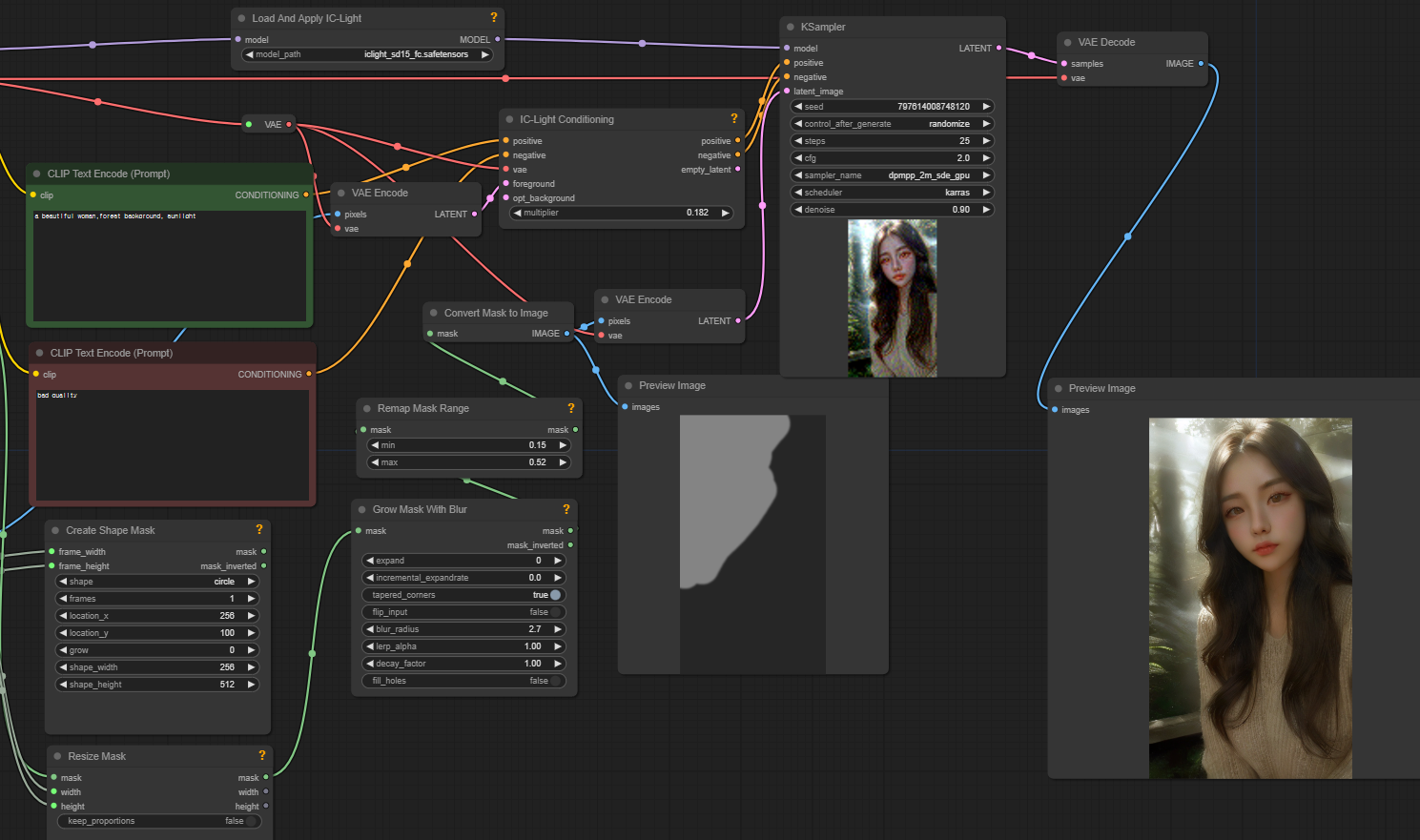
forest background, sunlight
숲의 배경과 햇빛을 입력하고
이미지를 생성해 볼게요!

노드 구성이 헷갈리시는 분들은 포기하지 마시고,
꼭 이미지를 클릭하셔서 참고해주세요!
마지막으로,
원하는 부분에만 조명을 적용할 수 있는 기능을 알려드릴게요!
노드 너무 많아질까봐
이 기능은 iclight_sd15_fc 모델의 예제에서 진행해보겠습니다.
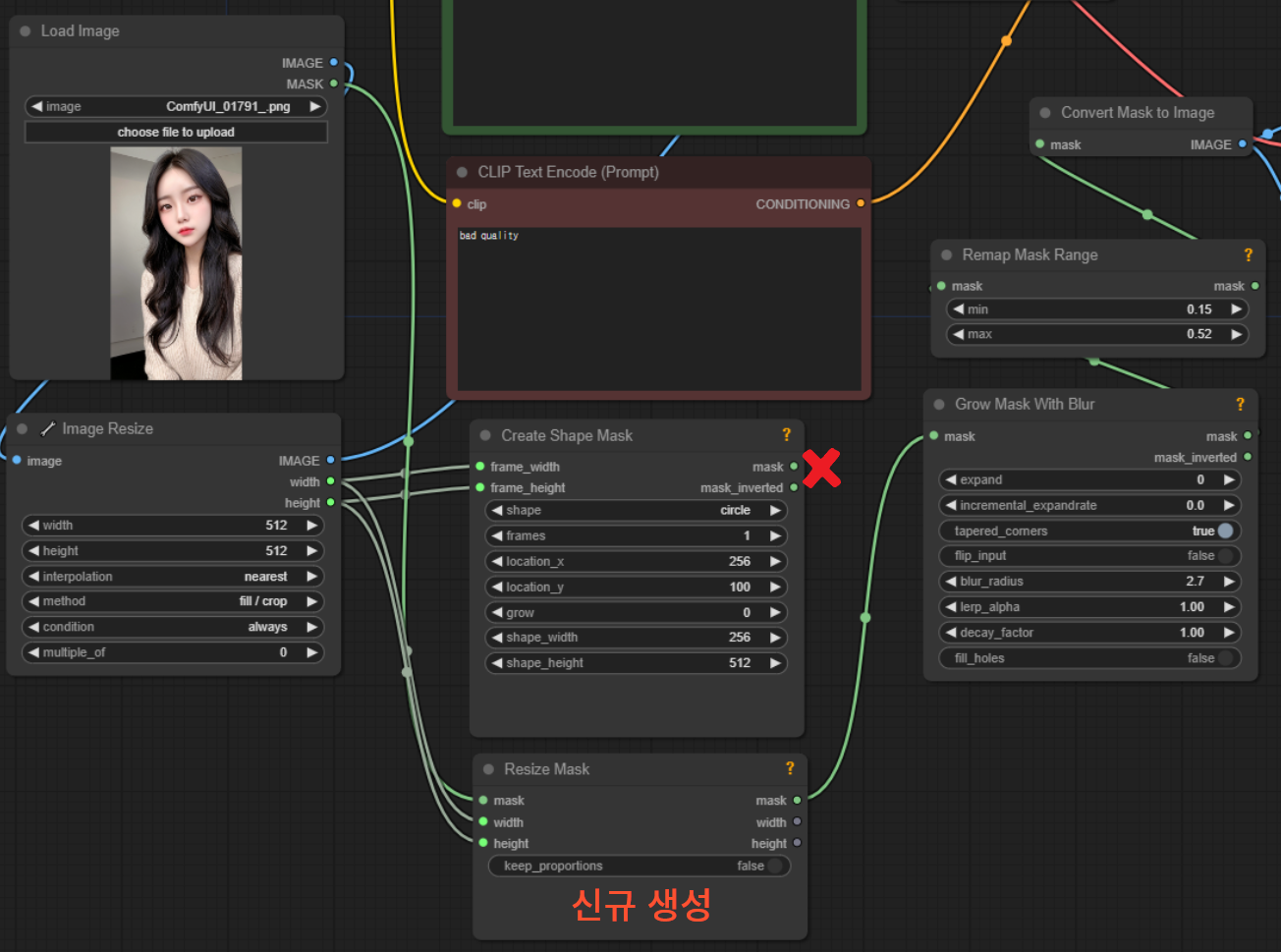
이 기능의 개념은 기존에 조명의 모양을 결정했던
Create Shape Mask 노드를
Resize Mask 노드로 교체해주는데에 있어요.

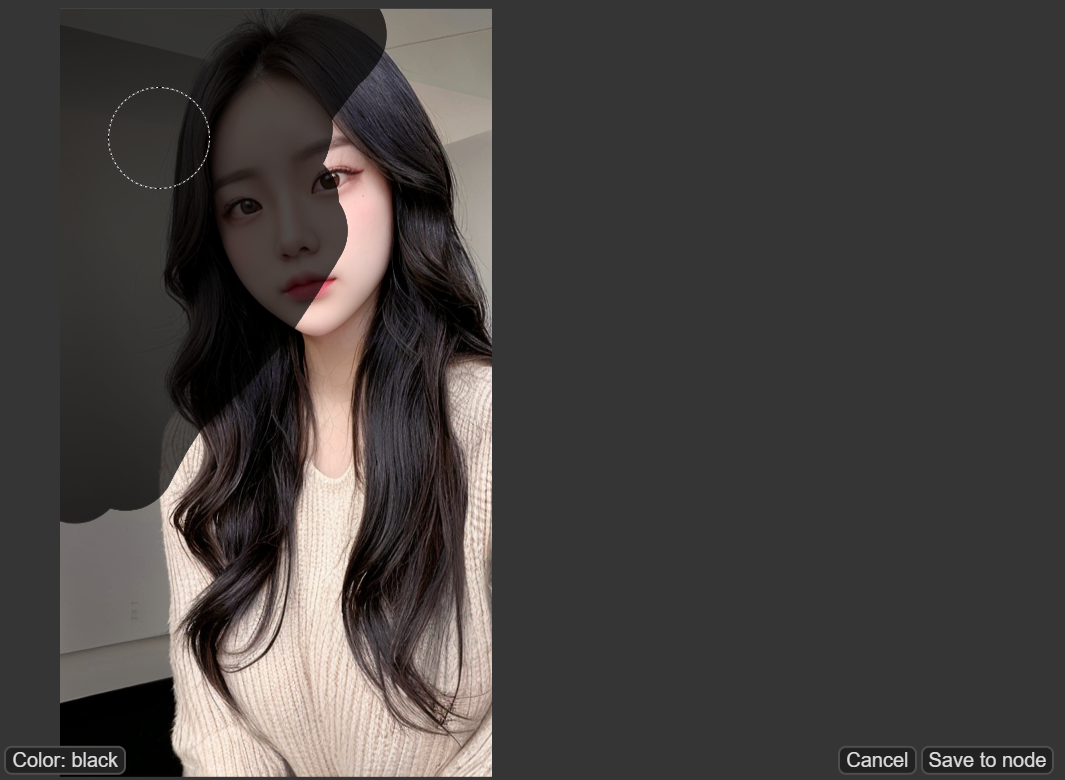
그 다음, 업로드한 이미지를 우클릭,open in MaskEditor를 클릭해주세요.

그 다음, 마스크 지정을 통해 빛이 들어올 구간을 지정해 주세요

IC-light의 조명은 마스크 개념으로, 원본이미지 위에 그려지는 개념이에요
따라서 원본이미지가 훼손되지 않으니 걱정하지 않으셔도 됩니다.
다 되었다면 우측 하단 Save to node를 눌러서 저장해주세요!
이제 이미지를 생성해 볼게요!

Convert Mask to Image 와 연결된 Preview Image노드를 보면
사용자가 지정한 만큼의 조명 마스크가 잘 적용된것이 보여요.
조명 모양이 원,사각형, 삼각형 밖에 없어서 원하는 분위기가 연출되지 않았던 분들께
유용한 기능이 되실겁니다 ^^

오늘은 IC-Light에 대해서 더 자세히 알아보았어요.
이 기능은 Img2img를 통해 실사화를 진행한 후 배경에 합치려고 한다거나
기존에 작성된 이미지에서 조명을 통해 분위기를 연출하고 싶을때
아주 유용하게 사용될 기능입니다 :)
이 컨텐츠가 유익하셨다면
커피값은 기업들에게 받을테니
광고 한번씩만 눌러주시면 감사드리겠습니다 :)
그럼 모두 좋은 하루 되세요! ^^
'스테이블 디퓨전(StableDiffusion)' 카테고리의 다른 글
| AI 영상화 사이트 총정리 2편 (1) | 2024.07.27 |
|---|---|
| AI 영상화 사이트 총(?)정리 1편 (1) | 2024.07.26 |
| 이미지에 빛을 넣어보세요 IC-lighting (comfyUI) (4) | 2024.07.23 |
| ComfyUI 이미지가 이상하게 나오시나요? Ksampler를 확인해보세요! (0) | 2024.07.20 |
| LCM 로라보다 빠르게! SDXL Lightning (1) | 2024.07.15 |