안녕하세요 여러분, 물범쌤입니다 :)
오늘 알려드릴 기능은 IC-lighting 이라는 기능으로
이미지에 조명을 추가하는 기능입니다.
Q. 아니 쌤, 이미지에 조명을 넣는 건 이미 프롬프트로 할 수 있잖아요.
Sunlight 라거나, cinematic lighting 등의 프롬프트를 쓰면 되는거 아닌가요?
A. IC-Lighting 기능은 이미 생성한 이미지에도 추가로 조명을 설정하거나
아니면 조명이 포함된 배경을 추가할 수 있어요!
기능을 알려드리면서 예시도 같이 보여드릴게요 ^^
1. 먼저 설치입니다.
https://github.com/kijai/ComfyUI-IC-Light
IC-Lighting 은 원래 A1111(web-ui)기반에서 사용되던 추가 기능인데요,
알려드린 URL페이지의 제작자가 comfyUI에서 사용할 수 있게 제작한 파일입니다.
** IC-Lighting은 컨트롤넷 처럼,
추가기능 사용을 위한 별도의 모델 파일을 다운로드 받아야 하는데요,
위에 적어드린 URL 페이지에서 조금만 아래로 내리시면 링크가 있습니다.

우리는 여기에서 이 두 개만 받아줄 겁니다.
**모델파일들은 설명에 적혀있는대로
ComfyUI/models/unet 폴더에 저장해주셔야 정상 작동됩니다.

위의 두 개만 받아주는 이유는 아래와 같습니다.

sd15_fcon 모델은 sd15_fc 모델과 동일하지만 약간 더 나은 성능을 보인다고 합니다.
하지만 사용 결과 체감되는 성능차이가 아니었음으로,
기본모델인 fc모델만 받아주겠습니다
(물론, 궁금하신 분들은 3개 모두 받으셔도 됩니다. ^^)
2. 다음은 워크 플로우 다운로드 입니다.
ComfyUI는 워크 플로우 파일 뿐만 아니라,
ComfyUI를 통해서 제작된 이미지를 드래그 앤 드롭하면
해당 이미지를 제작할때 사용되었던 워크플로우들을
그대로 이용할 수 있는 매리트가 있습니다.
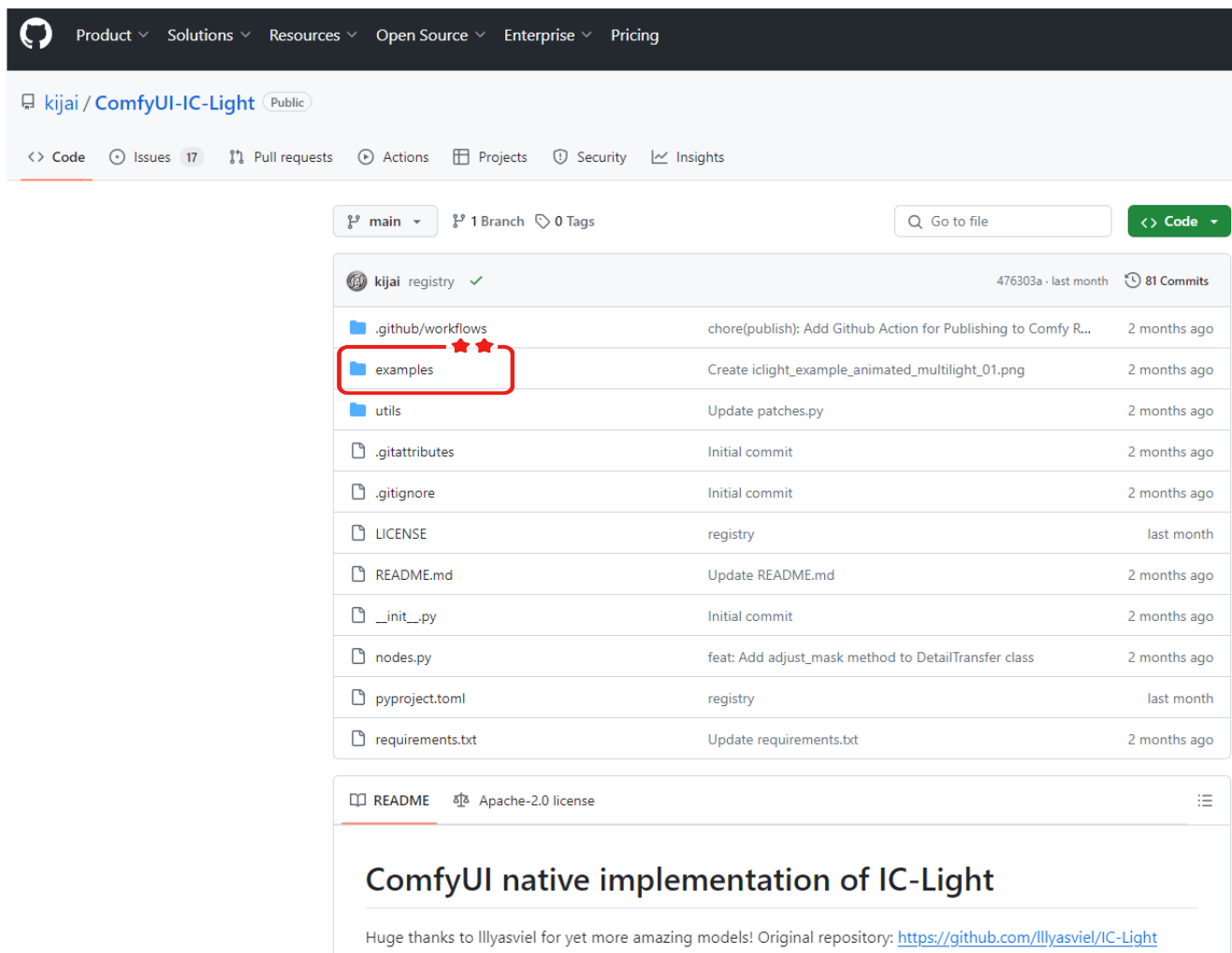
*처음에 알려드렸던 URL로 이동하셔서 이번에는 스크롤을 내리지 않고
바로 examples로 들어가 줍니다.

우리는 여러 예제들 중에서 IC-Lighting의 가장 기초가 되는
두 가지 예제를 받아줄겁니다.
(이미지가 잘 보이지 않는 분들은, 이미지를 클릭하시면 크게 보실 수 있습니다.^^)

마지막으로, 가장 중요한 IC-Lighting 모듈 설치 입니다.
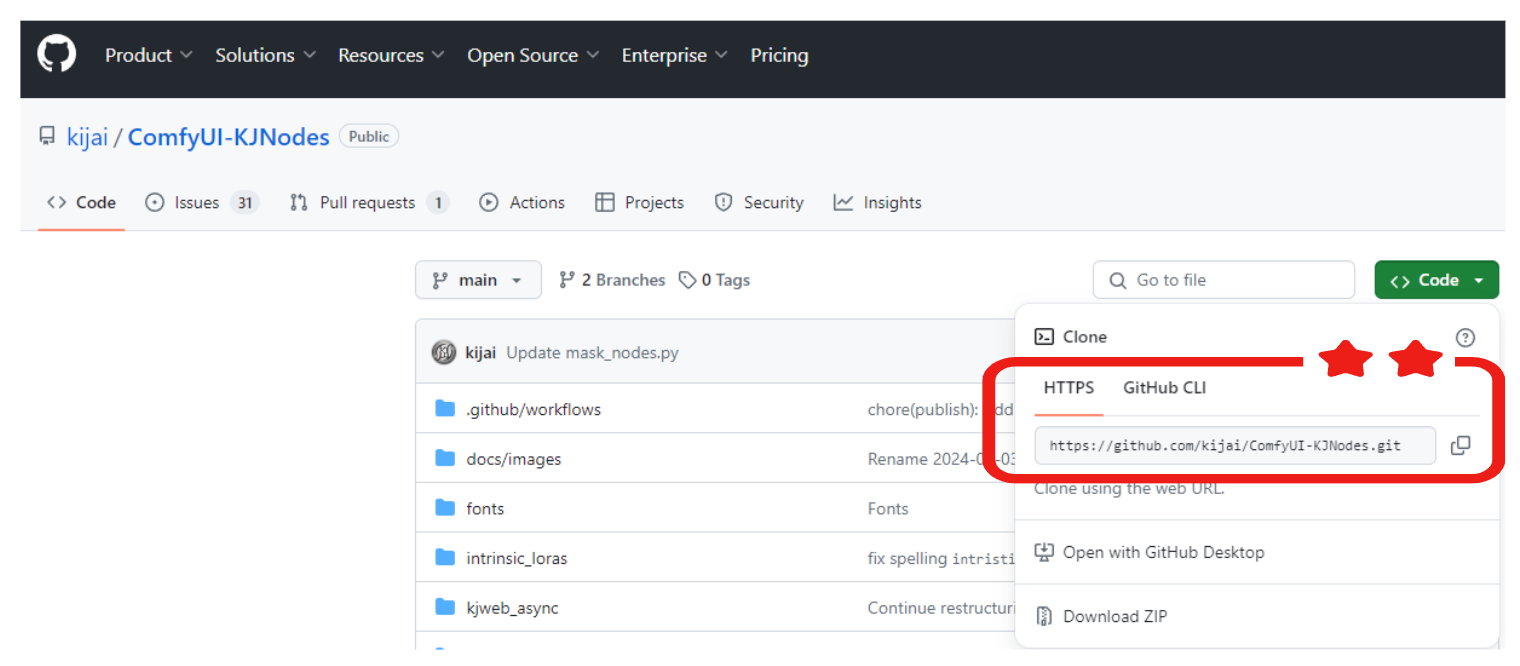
ComfyUI를 여시고, 위 URL에서 설치를 위한 URL을 복사해주세요

그 다음,
ComfyUI-manager -> Custom Nodes manager를 통해서 설치를 진행해주세요!
설치후에는 항상 재시작해줘야 하는거 잊지 마세요 :)

3.마지막으로, Missing nodes 설치입니다.
워크 플로우 예제중에,
ic_light_example_02.png 파일을 ComfyUI에 드래그 앤 드롭합니다.

저는 미리 이미지를 제작해봤기 때문에 모든 노드가 정상으로 나오지만,
처음 예제를 접하신 분들께서는 빨간색의 노드들이 보이실겁니다.
ComfyUI-manager -> Install Missing Custom Nodes 메뉴를 통해서
추가적으로 필요한 노드들을 설치해 주세요!
이제 본격적으로 실습해보겠습니다.
먼저 체크포인트를 설정해주어야 하는데요,
주의할점은 IC-Lighting 기능은 SD1.5 버전과 호환되기 때문에
SDXL이상의 체크포인트를 설정하시면 작동하지 않습니다.

다음은 중앙으로 넘어가 보겠습니다.

이미지들이 중간중간 latent 이미지로 이동하기 위해 vae Encode 노드가 많아서
복잡해보일 뿐, 커다란 노드만 따져보면 크게 복잡하지 않습니다.
먼저 가장 위에 Load And Apply IC-Light 노드는 IC-Lighting 기능 적용을 위한
모델 설정 노드 입니다.
당연히 기능사용을 위해 있어야 하는 노드겠죠?
참고로 이곳에서 우리가 다운로드 받은 두 가지 모델을 설정할 수 있는데,
iclight_sd15_fc 는 입력한 이미지 앞쪽에 배치되는 모델이고,
iclight_sd15_fbc 는 입력한 이미지의 앞, 뒤에 모두 배치 가능한 모델입니다.
단, fbc를 사용할때 뒤쪽으로 조명을 배치할 경우
배경에 대한 이미지나 프롬프트 입력이 별도로 필요하기 때문에
'동일한 이미지에 조명만 추가'할때에는 iclight_sd15_fc 모델을 사용합니다.
아래로 내려오면 프롬프트 입력 노드들이 보입니다.
초록색은 긍정, 빨간색은 부정 프롬프트 입력 노드 입니다.
우리는 긍정 프롬프트 창에
지금까지 일반적으로 사용했던 이미지 생성 프롬프트 외에
조명에 대한 상세한 프롬프트를 작성할 수 있습니다.
프롬프트 노드와 연결된 IC-Light Conditioning노드를 살펴보겠습니다.
이 노드는 프롬프트를 입력받고,
IC-Lighting이 적용된 프롬프트로 변환해주는 작업을 합니다.
이해하기 위한 예시를 들자면,
IC-Lighting이 기존 이미지에 조명을 적용할때에
어떤 종류의 조명을, 어떻게 생성해야 할지를 프롬프트에 자동으로 적용시켜서
KSampler에 전달하는 역할이라고 보시면 되겠습니다.
KSampler노드를 살펴보겠습니다.
입력에 보시면 model은 Load And Apply IC-Light통해 입력받고
프롬프트는 IC-Light Conditioning을 통해 입력받았습니다.
마지막으로 latent image는 하단에 마스크관련 노드를 통해 입력받습니다.
이를 통해서 KSampler노드는 지금껏 생성해온
일반적인 이미지가 아닌, 조명이 적용된 이미지를 생성할 수 있습니다.

다음은 아래쪽의 노드 입니다.
먼저 우리에게 친숙한 Load Image 노드가 보입니다.
Load Image 노드는 ComfyUI에서 Img2Img 기반의 이미지를 제작할때마다
가장 근본적으로 사용되는 노드 입니다.
우리는 이 노드에 조명을 적용하고자 하는 이미지를 업로드 할 겁니다.
다음은 Image Resize 노드입니다.
web-ui의 resize image 기능과 동일한 기능이며,
사용자가 업로드한 이미지의 크기를 재설정합니다.
단, 입력한 이미지의 가로*세로 비율과 맞춰서 사이즈를 설정해야 하며,
비율 차이가 너무 차이나는 경우, 이미지가 이상하게 나오니까 참고해주세요
다음은 Create Shape Mask 노드입니다.
Shape라는 말에서 아실 수 있듯이
직역하면 '마스크의 모양'을 설정하는 노드 입니다.
우측 상단의 '?'를 눌러서 설명을 볼 수 있습니다.
"지정한 모양으로 마스크 또는 마스크 배치를 만듭니다.
위치는 센터 위치입니다.
Grow value는 각 프레임에서 모양을 성장시켜
애니메이션 마스크를 만드는 양입니다."
중요한 노드이니, 항목을 뜯어봅시다.
shape는 조명의 모양입니다.
frames는 배치 사이즈와 같습니다.
5나 10으로 두고 이미지를 생성해 보시면
preview 창에 여러장의 이미지가 생성됩니다.
location x,y는 조명의 위치를 설정합니다.
입력한 이미지의 사이즈를 기준으로
어떤 위치를 중심으로 조명을 비출것인지 설정합니다.
grow는 멀티 라이팅을 사용할때 사용됩니다.
단편의 이미지를 제작할때에는 의미가 없으니 그대로 둡니다.
Shape_width,height는 조명의 모양을 설정합니다.
현재 조명 모양이 원으로 되어 있기 때문에
Shape_width,height를 동일하게 설정하면 완전히 동그란 원이,
둘 중 하나의 수치를 더 높게 주면 타원형의 조명이 생성됩니다.
이제 그 옆에 Grow Mask with Blur 노드를 살펴보겠습니다.
Create Shape Mask 노드에서 설정된 조명 이미지가 적용되면
빛의 테두리가 너무 뚜렷해서 이미지가 부자연스럽습니다.
이 빛의 테두리를 부드럽게 처리해주는것이
바로 Grow Mask with Blur 노드 입니다.
이 노드는 '?'도움말이 잘 설명되어 있어서 그대로 첨부합니다.
GrowMaskWithBlur
mask: 입력 마스크 또는 마스크 배치
expand: 마스크 또는 마스크 배치를 일정량만큼 확장 또는 축소
incremental_expandrate: 프레임당 주어진 양만큼 확장 속도 증가
tapered_corners: 테이퍼진 모서리 사용
flip_input: 플립 입력 마스크
blur_radius: 값이 0보다 높으면 마스크가 흐려집니다
lerp_alpha: 프레임 간 보간을 위한 alpha 값
decay_factor: 프레임 간 보간을 위한 decay 값
fill_holes: 마스크에 구멍 메우기 (느림)
뭔가 어려워보이지만, 여기서 우리가 주로 사용할 설정값은
expand: 마스크 또는 마스크 배치를 일정량만큼 확장 또는 축소
그리고
blur_radius: 값이 0보다 높으면 마스크가 흐려집니다.
옵션입니다.
자,이제 마지막 노드 입니다.
Remap Mask Range는
빛의 밝기를 설정해주는 옵션입니다.
min 값을 높여주면, 배경을 포함한 이미지 자체의 밝기가 증가합니다.
max 값은 현재 조명이 비추고 있는 부분의 밝기를 더욱 밝게 만들어 줍니다.
이제 실습입니다.
먼저 테스트를 위해 아래의 이미지를 Load Image 노드에 넣어보겠습니다.


체크포인트는 드림셰이퍼,
프롬프트는 간단하게 아름다운 여성, 그리고 핑크 네온 라이트로 작성해 주었습니다.
결과는 어떨까요?

어떤가요? 원본과 비교해봤을때, 느낌이 엄청나게 달라졌죠?
원본 이미지보다 더 사이버펑크틱한 분위기가 느껴지는 것을 보실 수 있습니다.
이번에는 조명을 ' sunset lighting'로 바꿔보았습니다.

어떤가요?저녁시간쯤에 찍은 사진처럼 또 분위기가 바뀐것을 보실 수 있습니다.

원본 이미지 자체를 SDXL로 만들었기 때문에,
SD1.5 버전의 체크포인트에서 다시 제작되면서
살짝 이미지가 변하는것은 어쩔수 없지만,
그래도 최대한 원본의 이미지가 유지되면서
조명을 통해 어려가지 분위기가 연출되는 것을 확인할 수 있었습니다.
내용이 너무 길어져서 배경과 함께 조명을 적용하는 포스팅은 별도로 제작하겠습니다.
이 컨텐츠가 유익하셨다면
커피값은 기업들에게 받을테니
광고 한번씩만 눌러주시면 감사드리겠습니다 :)
그럼 모두 좋은 하루 되세요! ^^
'스테이블 디퓨전(StableDiffusion)' 카테고리의 다른 글
| AI 영상화 사이트 총(?)정리 1편 (1) | 2024.07.26 |
|---|---|
| 이미지에 빛을 넣어보세요 IC-lighting (2편) (3) | 2024.07.24 |
| ComfyUI 이미지가 이상하게 나오시나요? Ksampler를 확인해보세요! (0) | 2024.07.20 |
| LCM 로라보다 빠르게! SDXL Lightning (0) | 2024.07.15 |
| 아직도 LCM 로라를 모르신다구요? (2) | 2024.07.12 |